年轻人的第一个鸿蒙 App —— HMS 开发工具体验
终于有一天,我体验到了高端的 HMS 开发工具
HUAWEI DevEco Studio
下载
打开
https://developer.harmonyos.com/cn/develop/deveco-studio
,直接可以下载开发工具,支持 Mac 和 Windows在下载之前,你应该会被提示登录华为开发者账号,如果没有的话可以直接注册,这一步没有什么障碍
不得不说,华为官网的这种纯白设计还是挺有科技感的,尤其是下载页面这张图,别和我说不是和苹果学来的 💁♂️

开发
安装好软件之后,直接打开
其实从效果图来看,就能猜到这个东西其实是Android Studio、IDEA之类的魔改的,所以对于经常用 Jetbrains 全家桶的同学来讲应该非常熟悉
熟悉的加载动画
(就是这个 logo 个人感觉不太好看)
支持的开发语言和平台
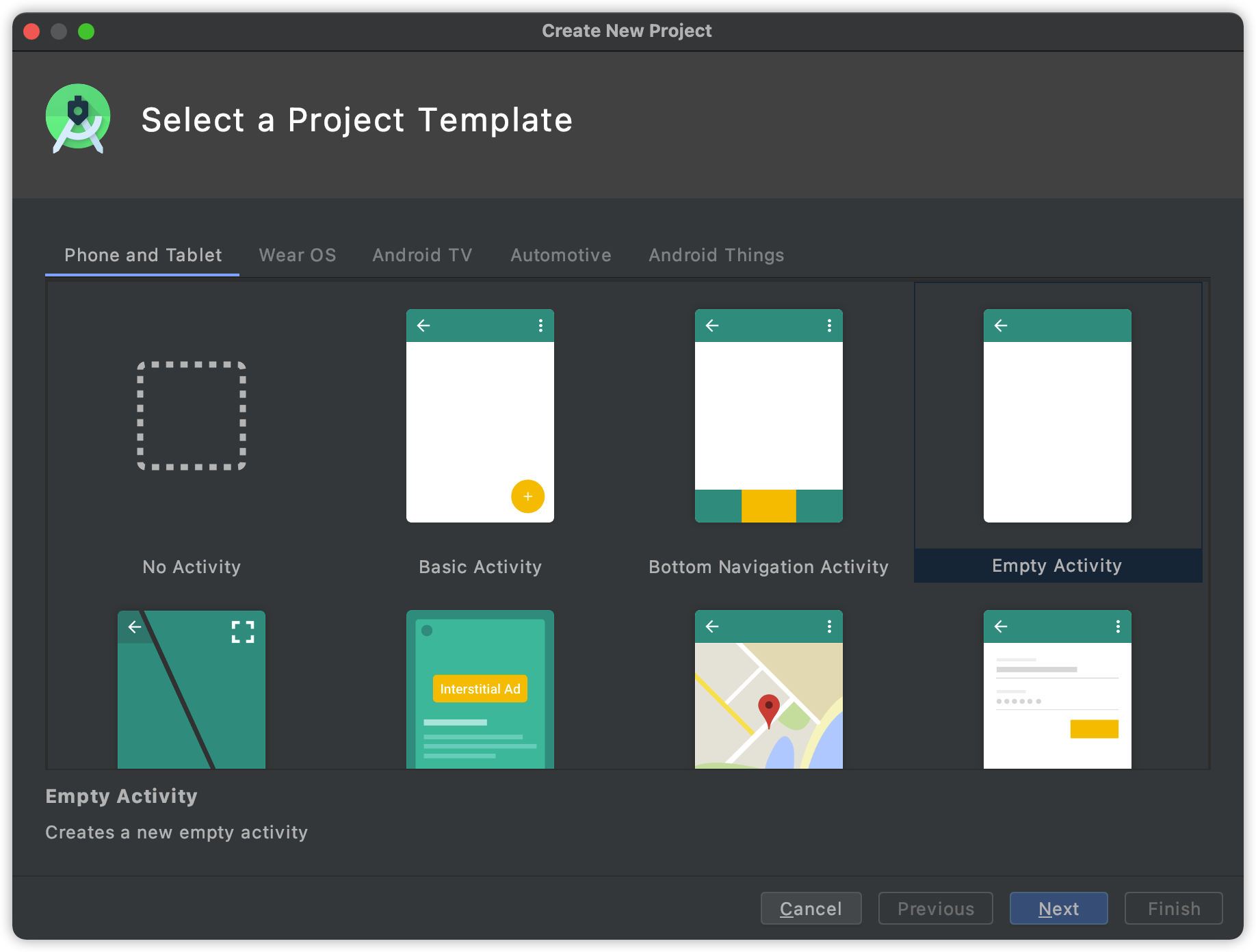
创建项目时,可以看到一个类似于Android Studio的模板选择页面
- HUAWEI DevEco Studio

- Android Studio

可以看到,和官方文档描述的一致,支持 Java 和 JavaScript 两语言
支持的硬件平台有手机、平板、汽车、TV、手表、智慧屏(估计后面几个都是指华为自家的产品)
JS 项目
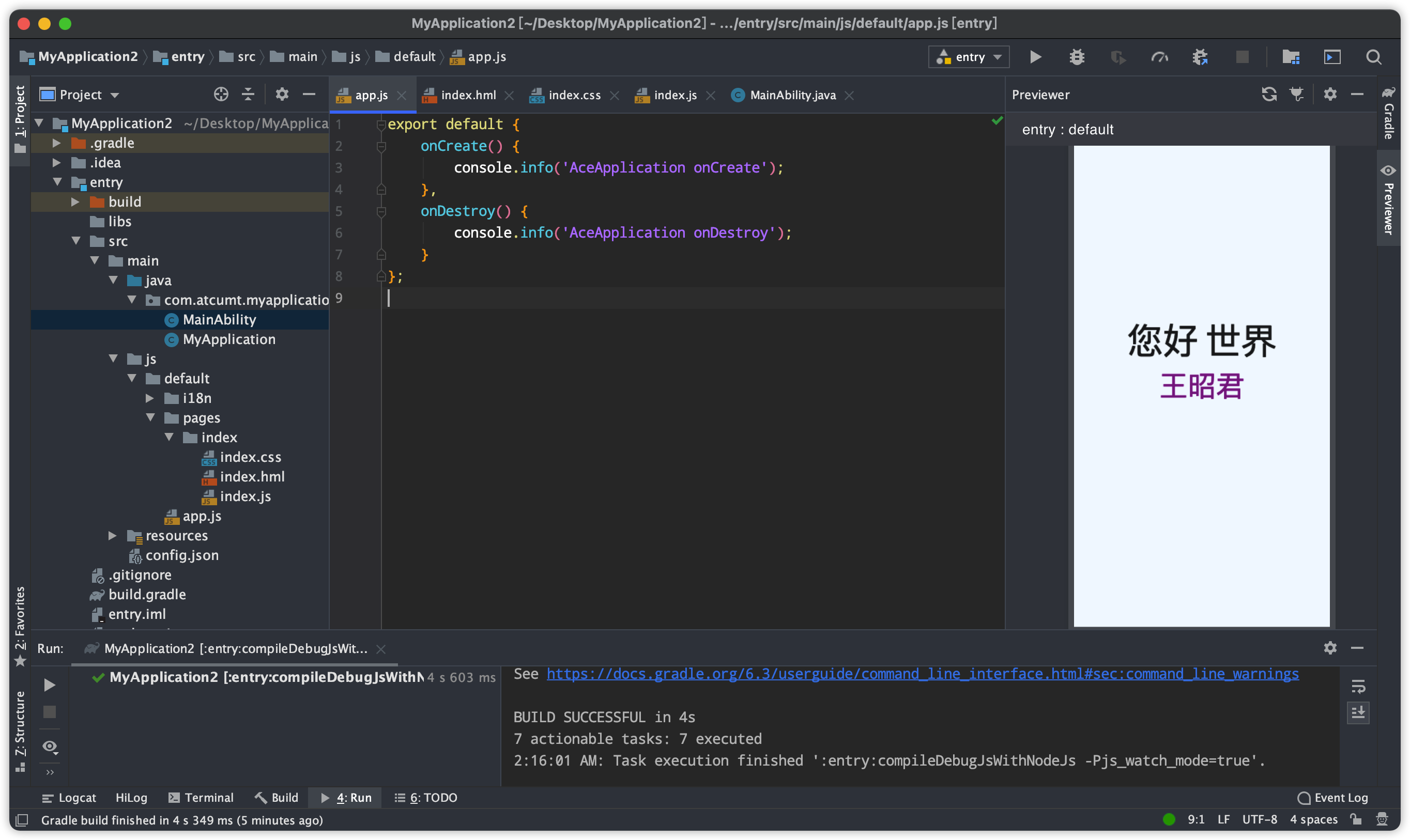
新建一个 JS 项目,进去后的目录结构是一个和原生 Android 开发目录几乎一致的结构
只是在src/main目录下多了一个js文件夹,里面的目录结构类似于微信小程序,有 css、js、和 html(这里是 hml 后缀)
js 文件也是类似于小程序的 export 一个包含生命周期函数以及数据的对象
在开发体验上,IDE 右边的 Previewer 可以实时预览,保存后 Gradle 会自动执行构建
HMS 支持的 JS 开发文档可以参考
https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-framework-file-0000000000611396
,不过相比标准 Web 开发甚至是小程序,支持的 html 标签还是少了一些,CSS 样式也没有z-index这样的属性
在java文件夹下,有MainAbility.java和MyApplication.java两个文件夹,分别提供了类似于 Android 里Activity的生命周期和对于 Application 操作的方式
至于 HMS 到底是不是安卓魔改这个备受争议的话题,在此我不做过多探讨和评价,在这篇知乎回答
https://zhuanlan.zhihu.com/p/338663467
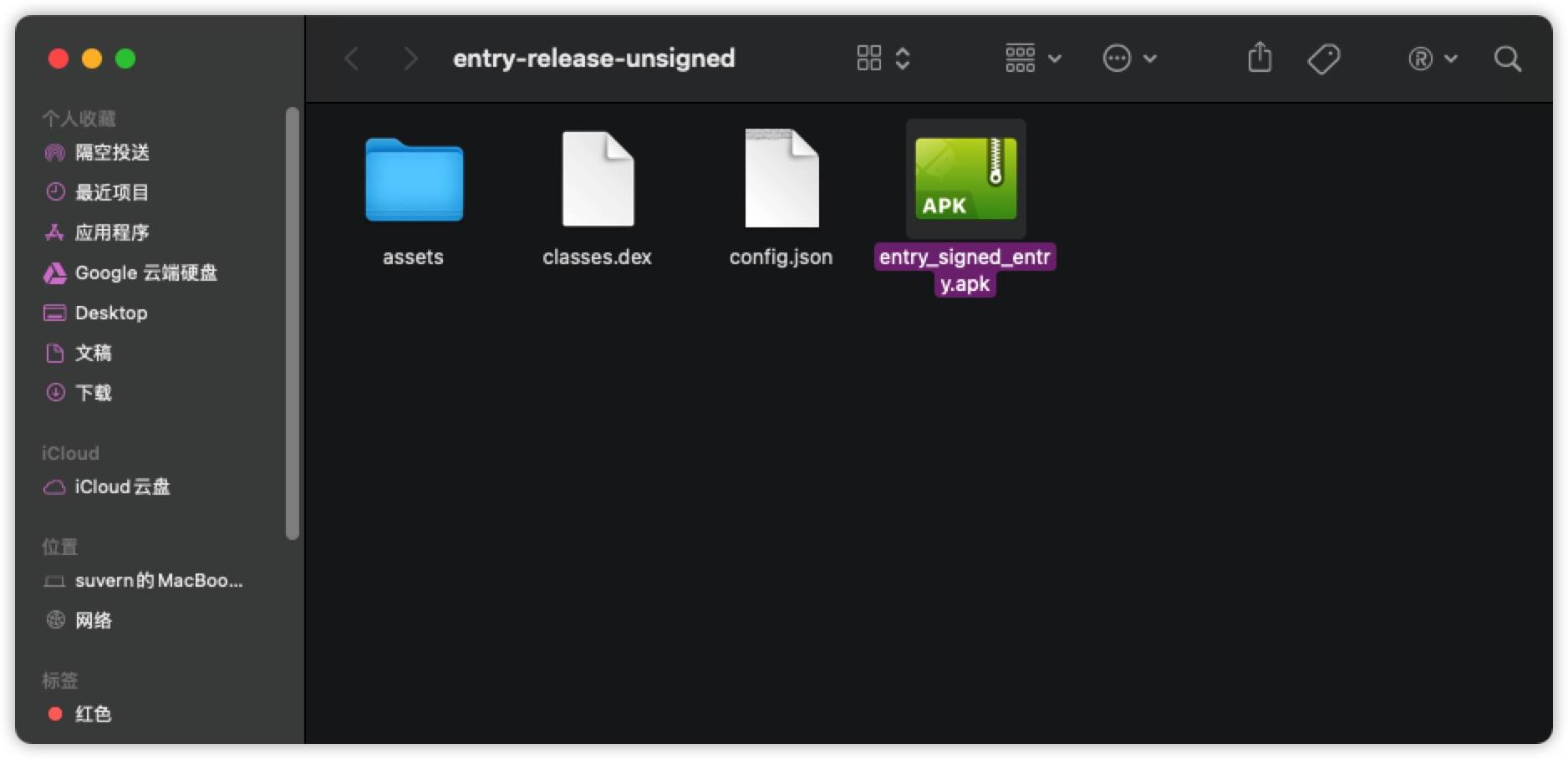
里有一些分析和介绍我个人也通过网上的说法,将 HMS 打包后的.hap文件改后缀名为.zip并解压,发现里面果然有一个 apk 文件
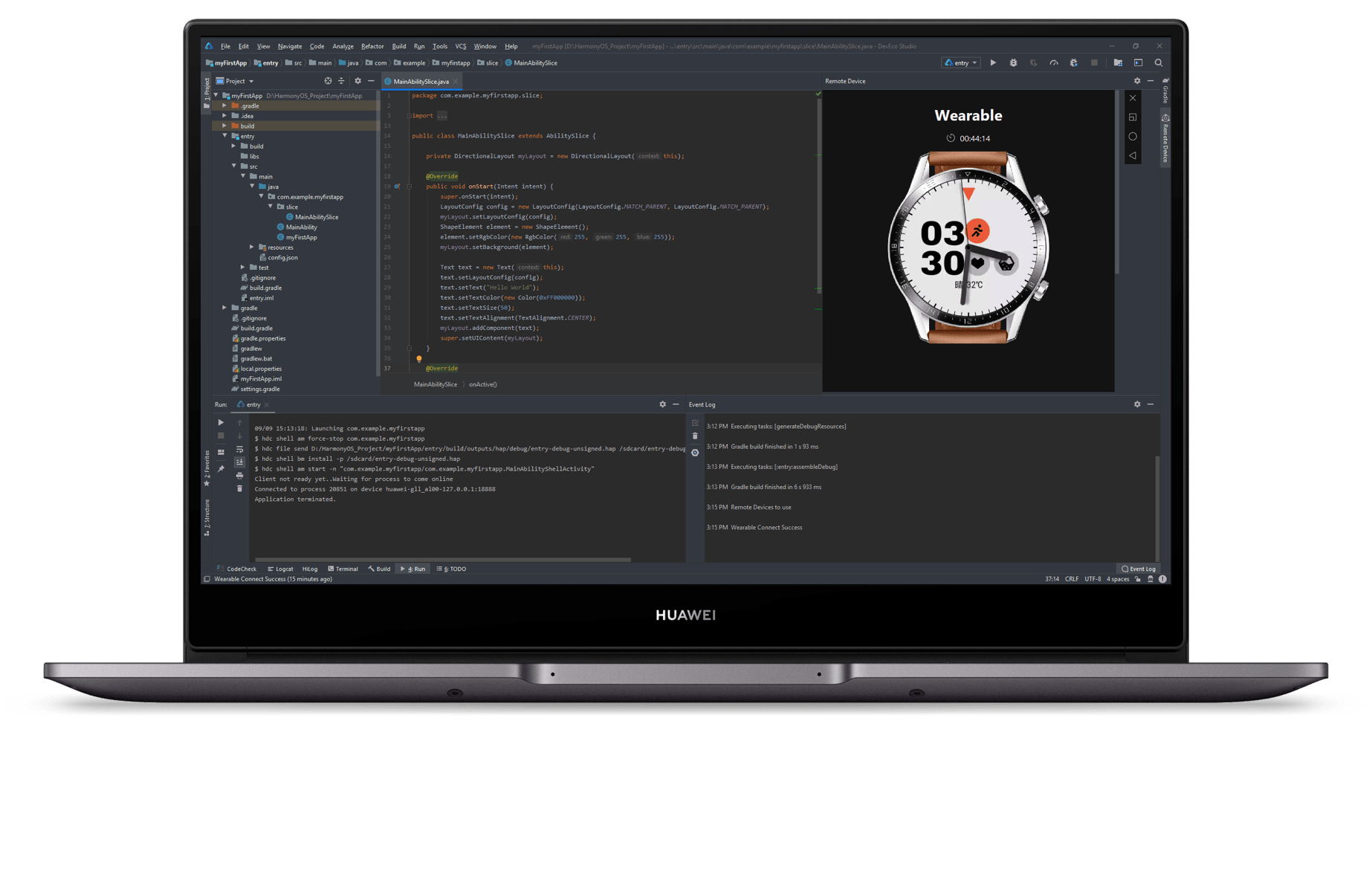
Java 项目
删掉之前的项目文件,新建一个 Java 语言的项目
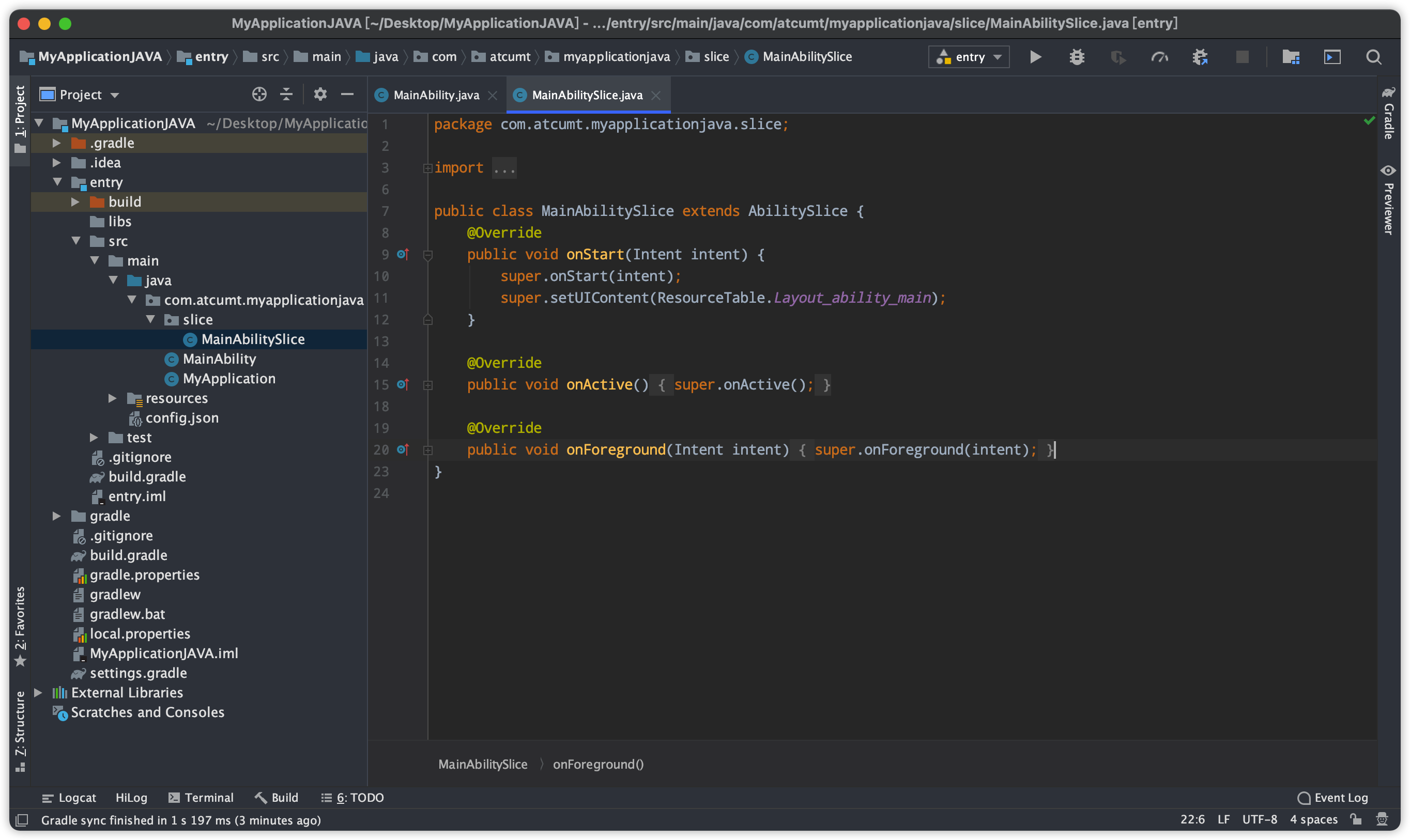
这次的目录结构已经和原生 Android 项目几乎一致了,没有了 JS 的加持,开发 UI 的工作还是由 xml 文件来完成
依旧,在 java 文件夹下有之前的两个 java 文件,还有一个自动生成的MainAbilitySlice.java文件,仔细看这个文件的内容,发现它加载了src/main/resources下的对应 xml 文件来生成 UI,并提供了一些生命周期(好吧是我草率了,这个才是它的“Activity”文件)

也许是我的理解不够透彻,也没有去仔细研究官方文档里的说明,对比这两个文件,MainAbility提供了类似加载组件和路由的功能,真正的 UI 则由MainAbilitySlice类来加载和提供
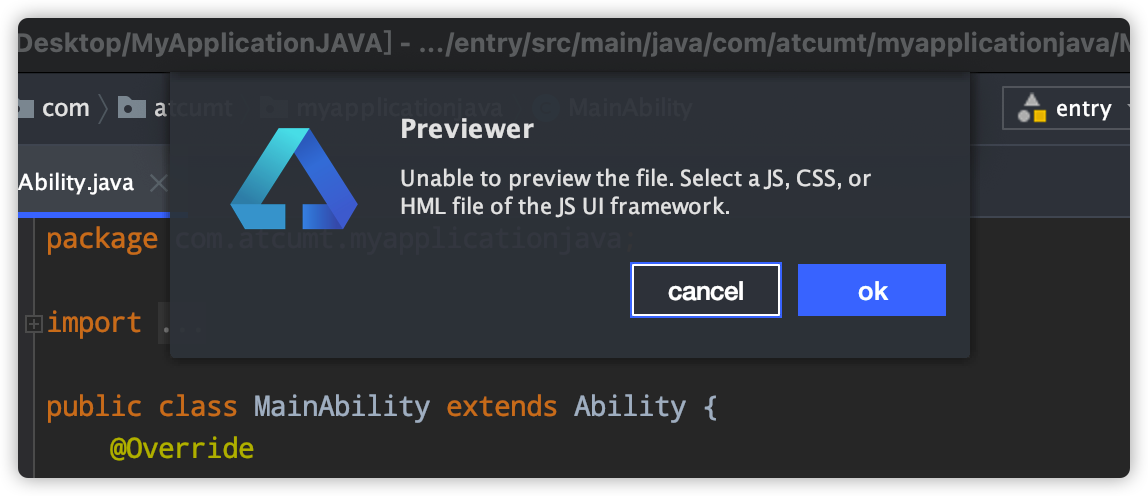
在实际开发中,我发现 xml 开发时也不支持像Android Studio那样提供的可拖拽的 UI 编辑器,并且值得一提的是,在选择了 Java 语言创建项目后,是无法使用 Previewer 进行实时预览的(这也不奇怪,能做到的估计除了 JS 系的也就 Flutter 了),所以调试必须使用真机来调试

真机调试
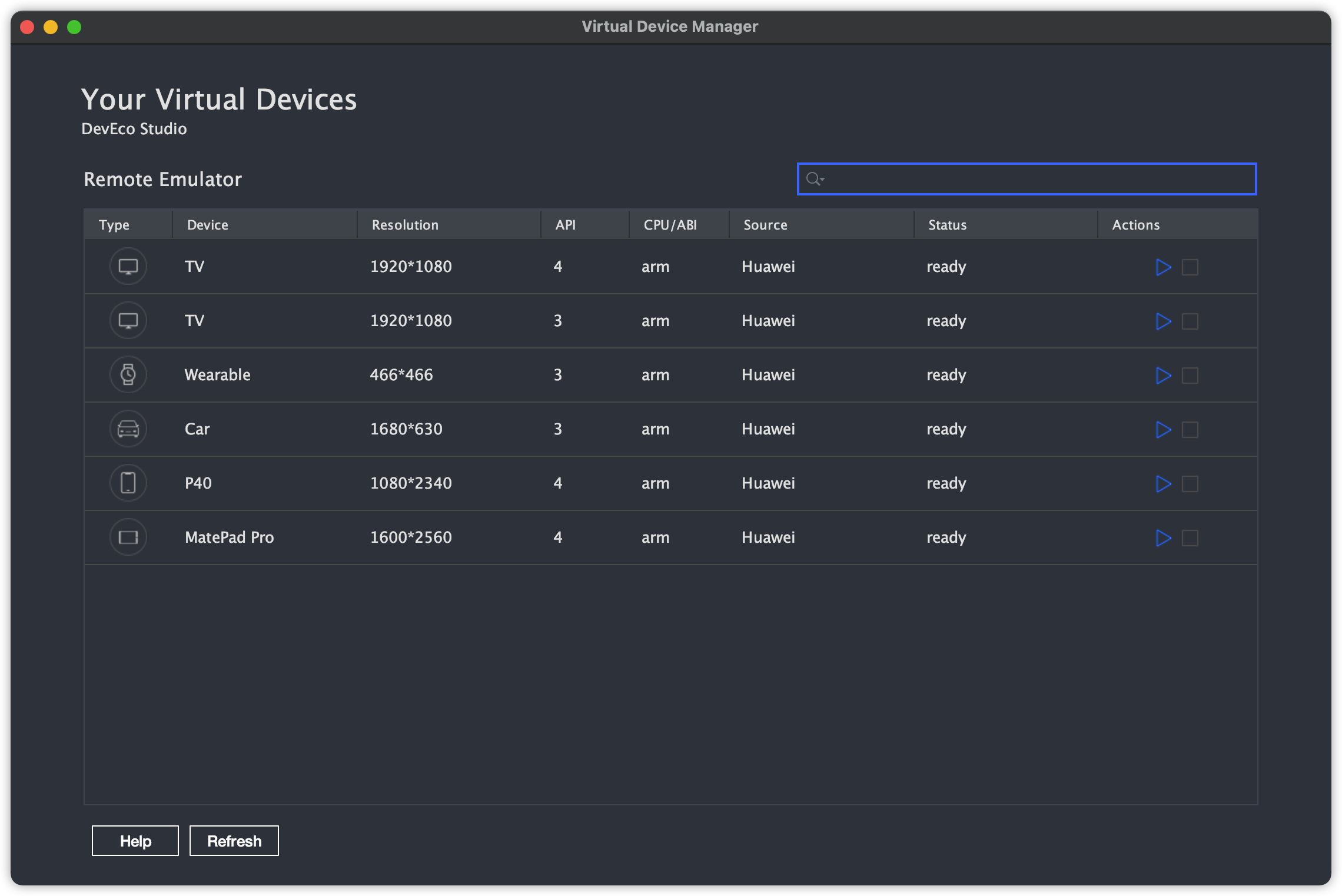
由于我没有 HMS 真机,这里的真机是指 IDE 提供的 HVD 调试,其实就是远程调试(华为真有钱),不过每次调试只能连接设备 1 小时
HVD 提供了手机、平板、手表等硬件设备,手机方面只有 P40 可选
设备连接成功后就是熟悉的 Android 开发形式了,不过远程调试和本地模拟器相比,体验并不是太好,除了设备限时的原因,网络延时也是使得调试过程十分卡顿(也许是开发 x86 的成本在此吧)
总结
其实对 HMS 和 HMS 有关的 SDK、开发工具等待一切来说,他们最大的压力不是追赶和比拼现有的 Android SDK 和工具链,而是民众和媒体对 HMS 的过分期望和解读
无论 HMS 是否真的是“魔改安卓”,HUAWEI DevEco Studio 这个官方开发工具,使用了 Jetbrains 的魔改方案是可以证实的,当然这并不是什么不好的事,毕竟 Android Studio 是 IDEA 魔改来的
但令我失望的是,官方工具对于基本的 IDE 要求没有做到令人满意
就最简单的来说,IDE 使用过程中经常出现卡顿、界面字体大小和粗细都显得非常奇怪、Previewer 预览的界面较为粗糙,甚至比不上小程序的实时预览...
这些小问题到最后都是影响开发体验的“最后一根稻草”,至今为止,HMS 还是支持标准 Android 开发的应用,并且,相比React tive、Weex以及uni-app等一系列 JS Bridge 实现的跨端方式,使用 HMS 开发 JS 也是一件极其痛苦的事
其实也有更为大胆的说法,认为这是一个“给领导交差的产物”,或“着急赶出来的 IDE”,我都不觉的太过分
毕竟口号先打出来,就不能以一件金玉其外,败絮其中的东西,交给广大群众去检验











合理怀疑是AS套壳