VSCode 扩展开发之子菜单
前言
摸鱼派首帖,分享一点最近收获。开发 VSCode 扩展时遇到了添加右键二级菜单的问题,看了
https://code.visualstudio.com/api/references/contribution-points#contributes.submenus
之后依然不得其解。反复实验之后终于理解文档所言,故整理分享。右键菜单
在开始之前,先讲一下如何添加右键菜单。右键菜单的添加是很简单的。只要配置 package.json 中的 menus 的 editor/context 添加 command 绑定即可。例如:
{
"menus": {
"editor/context": [
{
"command": "markdown-image.paste",
"when": "editorLangId == markdown",
"group": "9_cutcopypaste@4"
}
]
},
}
一个右键菜单包含三个属性:
-
command: 这个是你在contributes的commands中定义的command。用于实行特定操作。当点击这个右键菜单时,就会执行这个command。 -
when:这个限定了右键菜单项目出现的条件,editorLangId == markdown表示仅对 Markdown 文件生效。更多其他的变量与表达式,可以参考https://code.visualstudio.com/api/references/when-clause-contexts
。 -
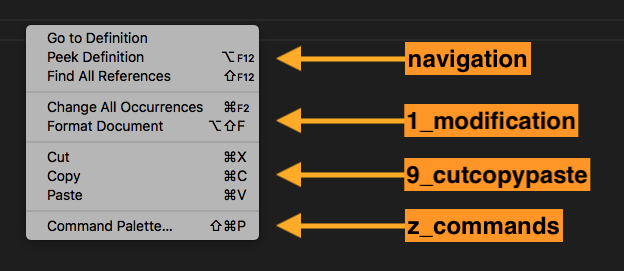
group:这个设置了右键菜单出现的位置,9_cutcopypaste@4表示复制剪切粘贴的菜单组的第 4 的位置。其他group值可以参考https://code.visualstudio.com/api/references/contribution-points#Sorting-of-groups
(有时间再开帖子详解)。
子菜单
添加子菜单与添加右键菜单有所关联,你需要先添加一个子菜单项目:
{
"submenus": [
{
"id": "markdown-image.menulist",
"label": "Markdown 粘贴"
}
],
"menus": {
"markdown-image.menulist": [
{
"command": "markdown-image.paste",
"group": "2_workspace"
},
{
"command": "markdown-image.paste-rich-text",
"group": "2_workspace"
}
]
}
}
这一部分添加的内容有点多,首先我们看 submenus。里面定义了一个子菜单项目,通过一个 id 值 markdown-image.menulist 标识。接着在 menus 中定义这个子菜单包含的命令,这里的格式和添加右键菜单是类似的,一样包含 command、when、group(when 不写也可以)。这样我们就定义好子菜单项目了,但是还无法显示,因为我们还没有把他们绑定到具体的右键菜单上。
因此,我们需要再添加一个右键菜单,但是属性有所不同:
{
"menus": {
"editor/context": [
{
"submenu": "markdown-image.menulist",
"when": "editorLangId == markdown",
"group": "9_cutcopypaste@4"
}
]
},
}
可以看到 command 改成了 submenu 。里面的值也不是来自于 commands 。而是一个 submenus 的 id。这样就可以把刚才定义的子菜单绑定到右键菜单上了。
VSCode 之所以把子菜单的定义与右键菜单切割开来,是因为在 VSCode 上不仅仅在右键菜单可以有子菜单,在一些比如侧边栏也可以定义一些展开的菜单,那里也可以用同样方式在绑定子菜单。甚至同一个子菜单绑定到多个不同的位置使用。
本文首发于:
https://my.hancel.org/2021/09/03/how-to-create-submenu-in-vscode-extension.html










牛蛙牛蛙,多亏有大佬们开发插件,我的码农生活才有了一丝色彩
文中有个错误,在
package中submenus应该与menus平级,不然不会生效确实如此,已更正。谢谢!
{
** "contributes":** {
** // 定义命令
** "commands": [
** {
** "command": "myProject.add",
** "title":** "添加"
** },**
** {
** "command": "myProject.delete",
** "title":** "删除"
** },**
** ],**
** // 定义submenus
** "submenus": [
** {
** "id": "myProject/content",
** "label":** "MenuName" // 显示的标题
** }
** ],
** "menus":** {
** // 定义菜单显示位置
** "editor/context": [
** {
** "submenu": "myProject/content",
** "group":** "navigation",
** }
** ],
** // 定义二级菜单点击时的命令
** "myProject/content": [
** {
** "command": "myProject.add",
** "group":** "1"
** },**
** {
** "command": "myProject.delete",
** "group":** "2"
** },**
** ]
** },
** **}
}
建议还是完整的代码贴一下,不然对于没有成功配置经验的人来说,还是看晕。
因为你是按照vscode文档的思路解释的,而这个思路正是看晕你的思路,而你又顺着这个思路讲一遍。。。。。