ant-design Select 选择器 滚动 bug
下拉框的选项位移bug
开发过程中发现一个问题,原代码如下

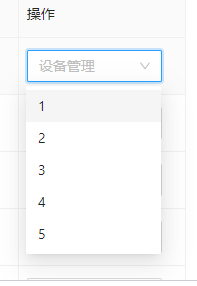
页面呈现效果如下:

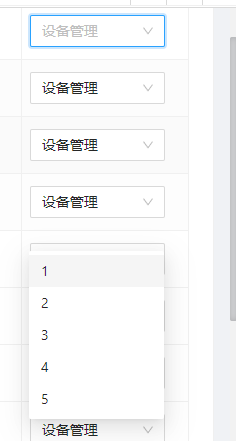
乍一看是没有什么问题的,但是当滚动条开始滚动的时候,问题就出现了

跟着我的滚动条一起滚动了
解决方法
其实官网有提到过这个问题
结论就是再其中加入:getPopupContainer="(triggerNode) => triggerNode.parentNode"

下拉框就会随着父元素一起滚动了,解决!
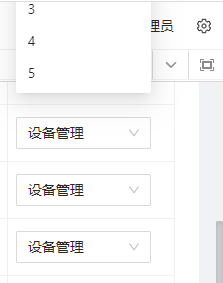
然后又有新问题了
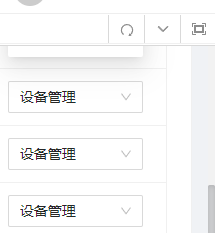
下拉之后发现选项的优先级居然比菜单栏更高!

看了下css 上面菜单栏的z-index为10 ,而选择器选项的z-index高达1050!
看来只能是把选项的z-index降到10以下了
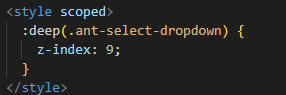
vue3中改ant-design的样式是通过:global(.classname)这种方法来修改的
所以实现方式如下

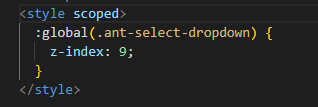
或者全局修改 :global

然后问题就解决了

-
前端
163 引用




这就是我不学前端的原因
捕捉野生大佬,就决定是你了!大师球!
建议拿vue重构一下摸鱼派,我有点受不了了
ts+Nuxt(SEO优化)+vuetify(elementUI也凑活吧,主要是我习惯原生了)+scss+serverwork

第一步先把聊天室那个下面的聊天框改成虚拟滚动条。。。
现在这个太卡了,虚拟滚动条+serverwork管理(wpa),估计会优化不少,看图插件也换掉