微信高版本 xweb 内核跳过青年大学习(更新脚本)
微信高版本xweb内核跳过青年大学习
哥们一个小群众,狗学校让非团员党员也要学青年大学习
那就不能怪我做一些小动作了
微信在8.02x的版本中已经替换了内核,从X5内核替换程了XWEB内核

很不巧,我的是8.023的版本,所以不能直接使用X5内核的vConsole来直接调试(修改)页面
经过我的一番资料查找,找到了调试XWEB的方法
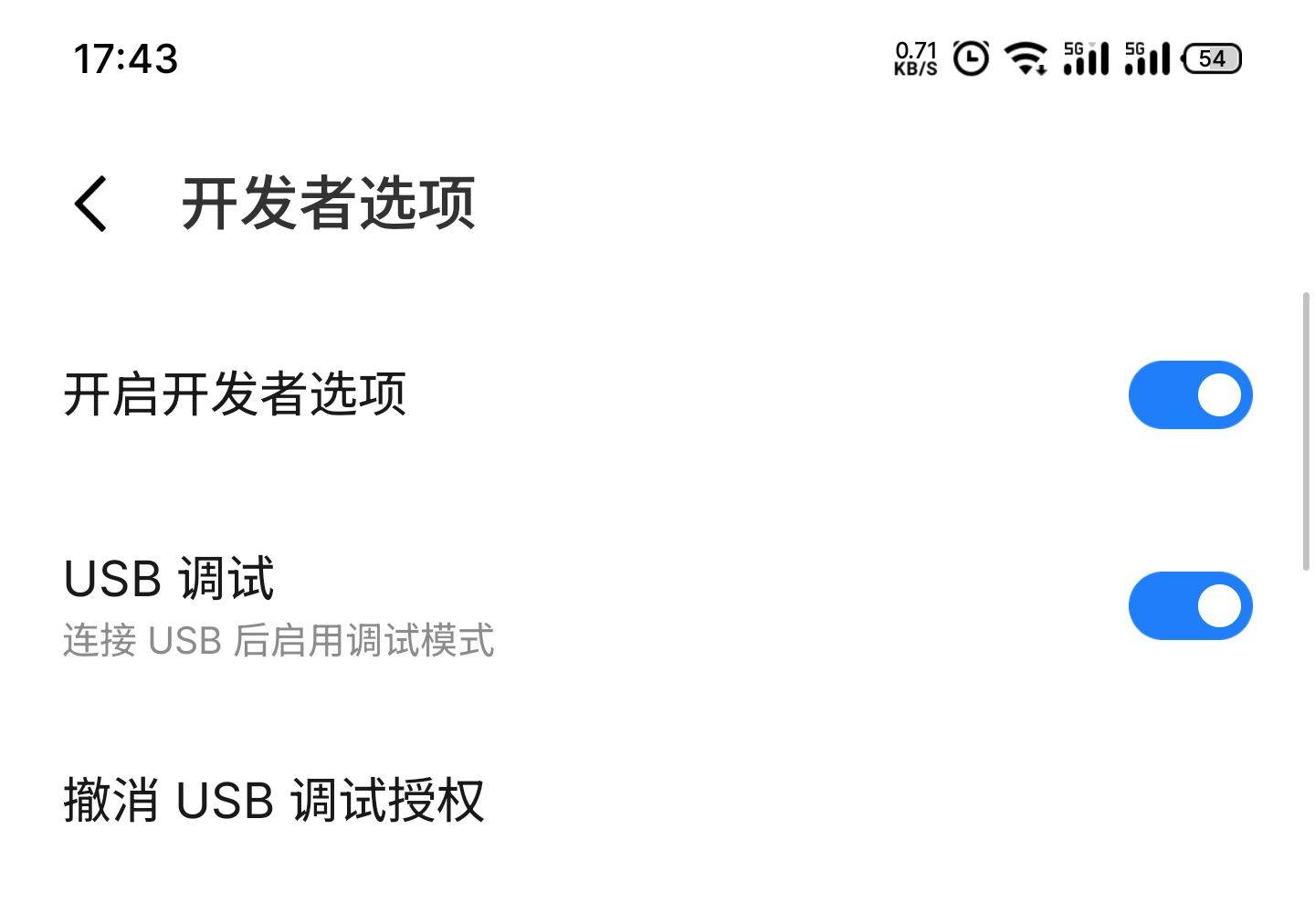
手机开启开发者模式,然后开启USB调试

usb连上电脑
在微信里点击一下这个link
http://debugxweb.qq.com/?inspector=true
这个link是用来启用微信的XWEB调试模式的
然后根据google chrome的文档来进行操作
https://developer.chrome.com/docs/devtools/remote-debugging

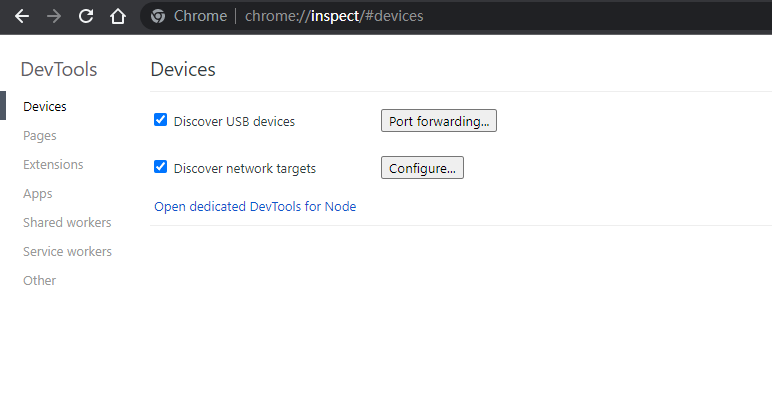
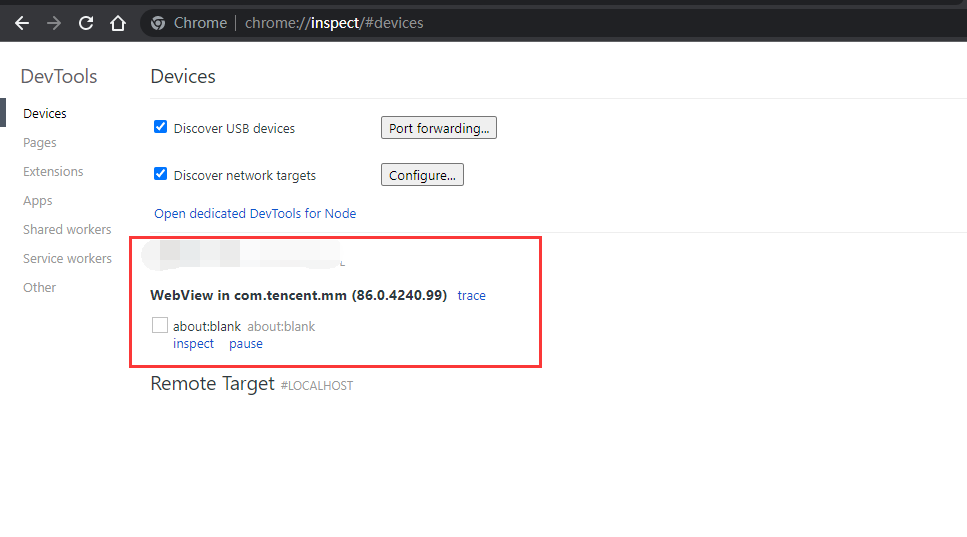
在chrome的url栏里输入chrome://inspect#devices

然后在手机上确认允许此设备调试手机(我这里已经选过了所以没有)
选后过一会儿就能看到自己的设备了

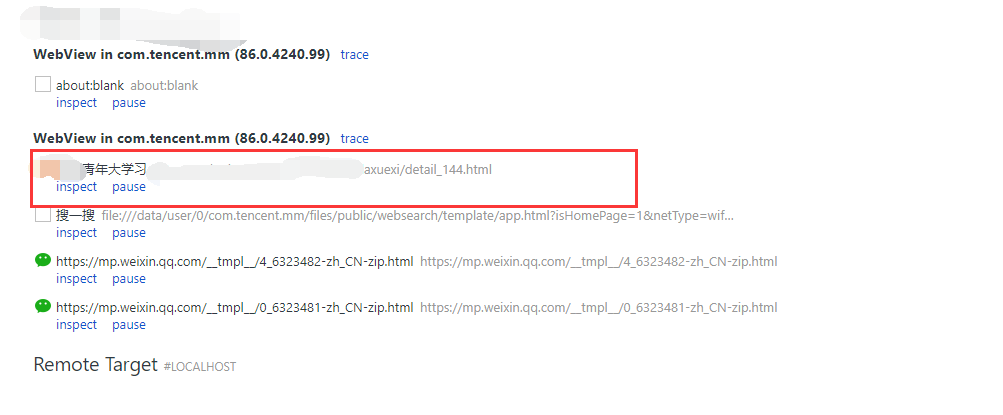
开启青年大学习,chrome就会显示出来了

点击inspect就可以进行调试了


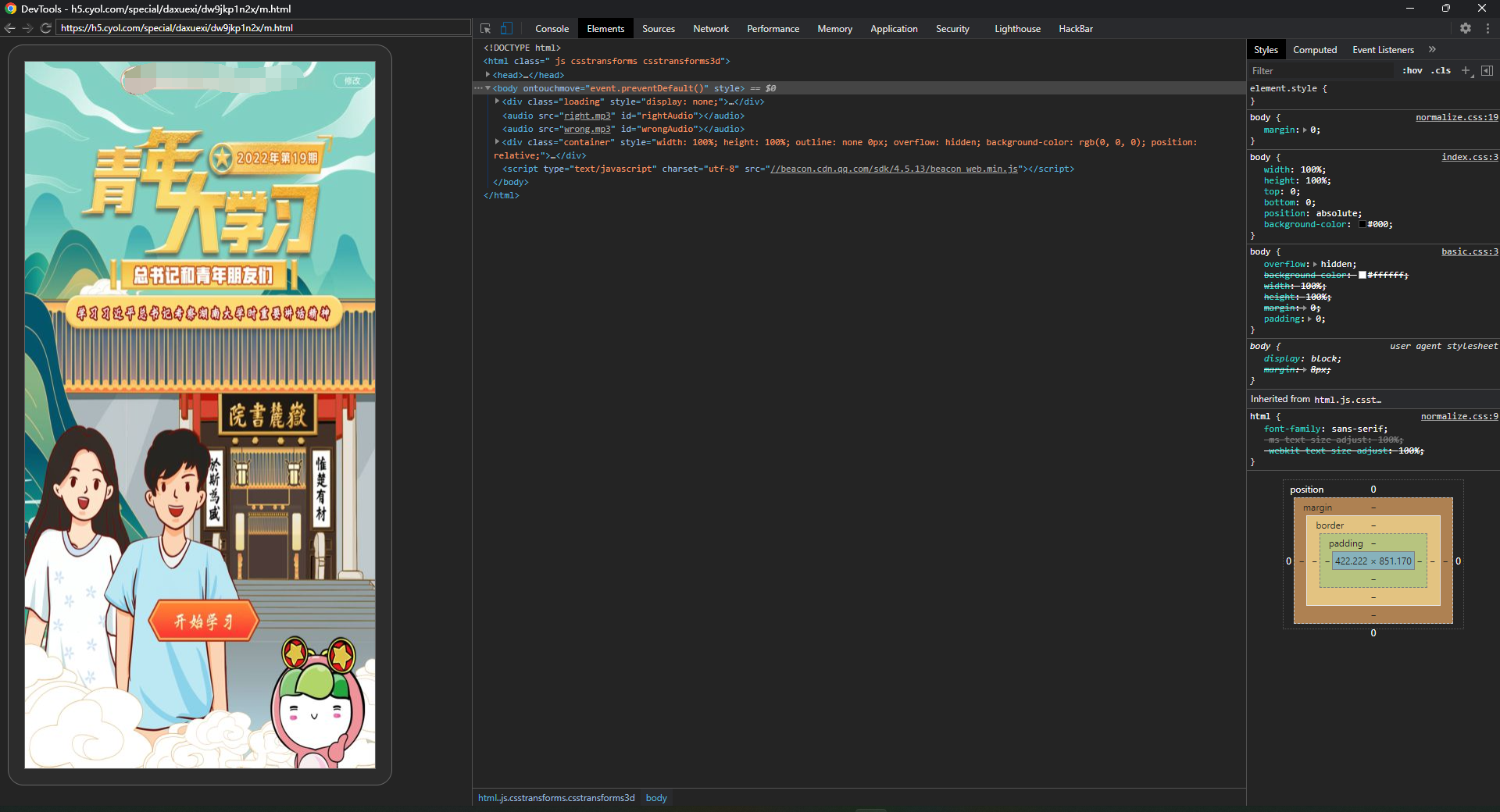
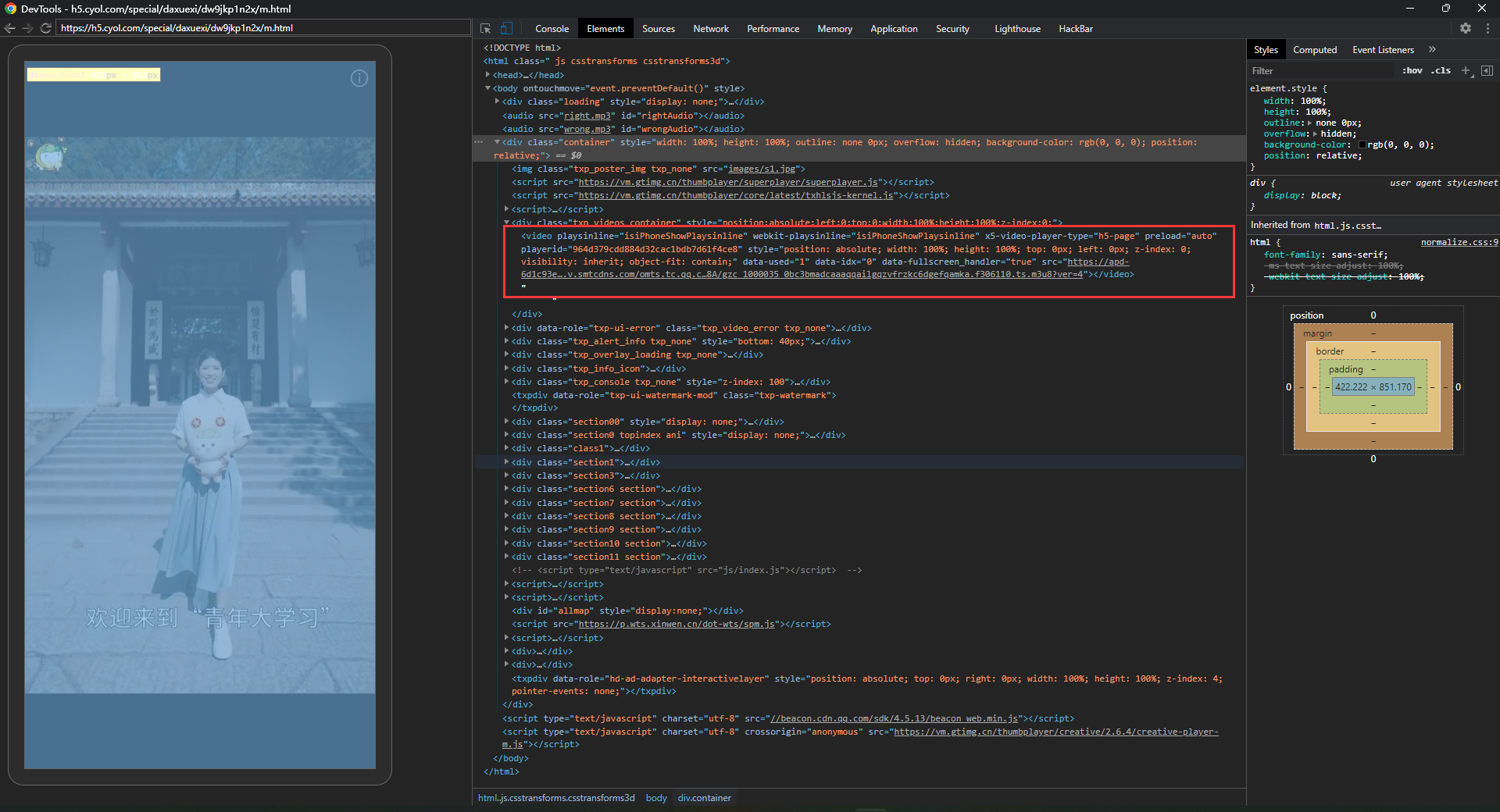
点击开始学习后,HTML获取到video标签

这个video标签并没有id元素,所以使用js的document.getElementById获取video对象会失败
所以使用的document.querySelector来获取对象,完整的语句
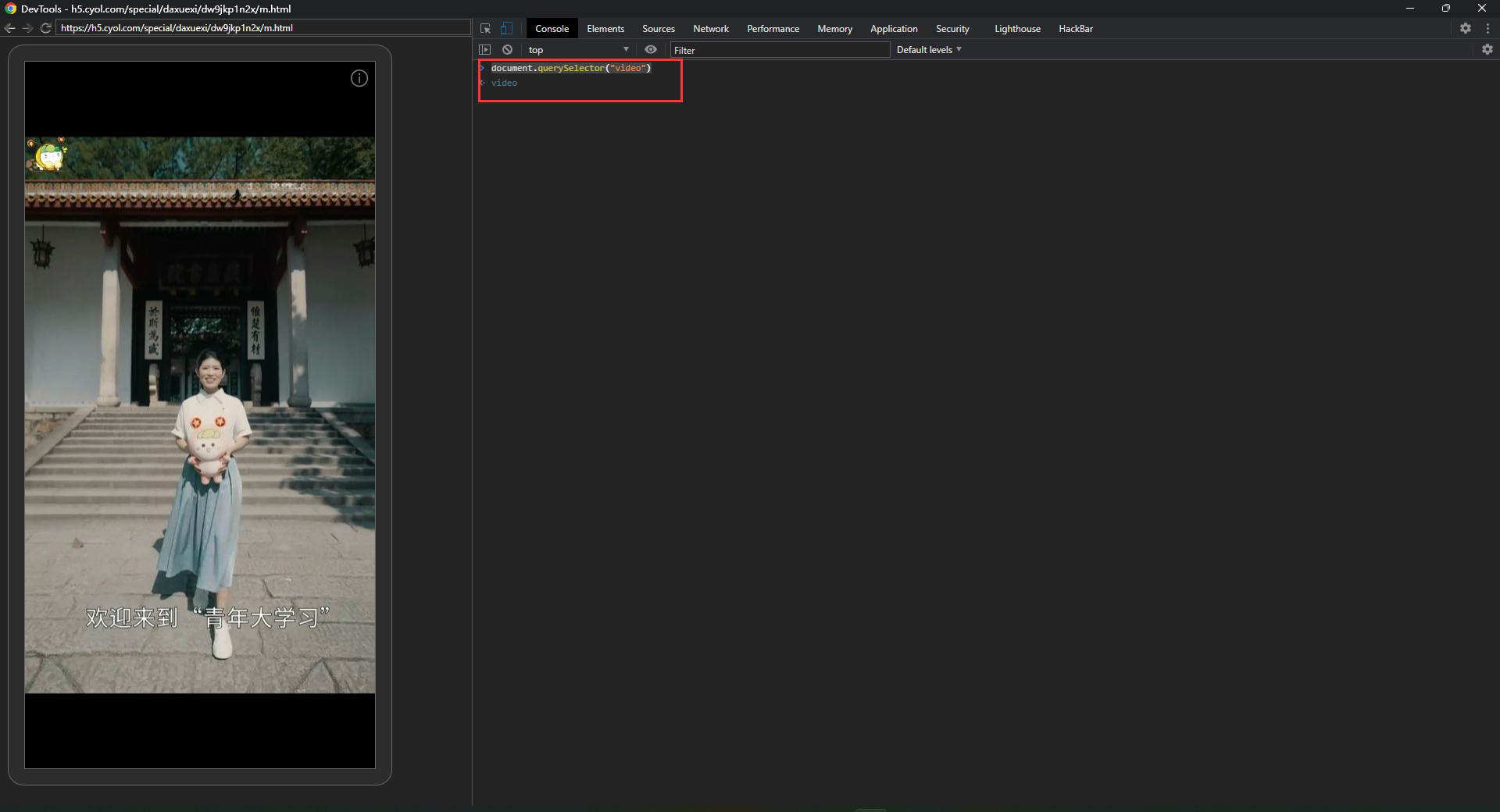
document.querySelector("video")
这样就可以获取到js的对象了

接下来使用currenTime方法来直接定位视频时间

定位到时间后直接修改值,直接拉满视频进度条
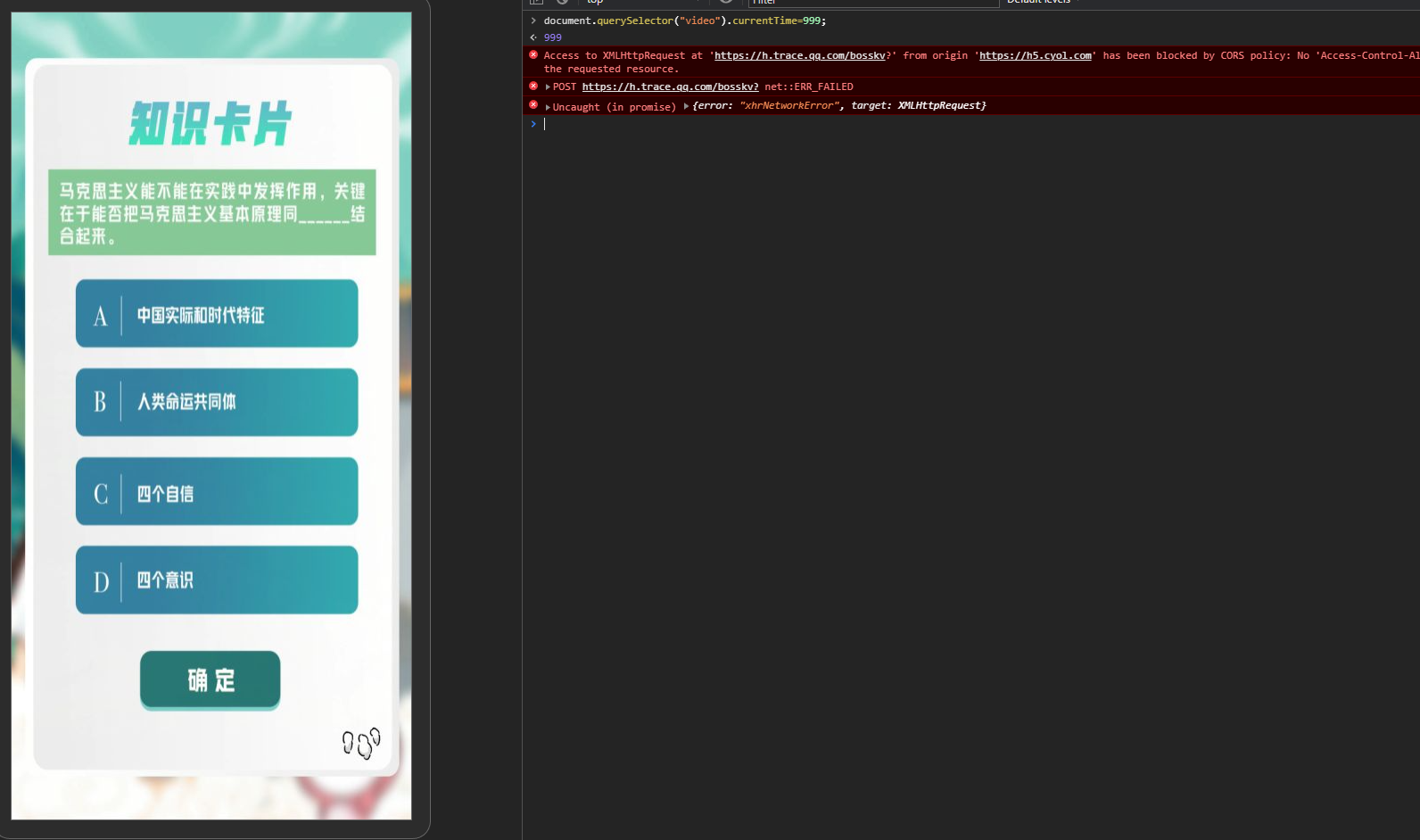
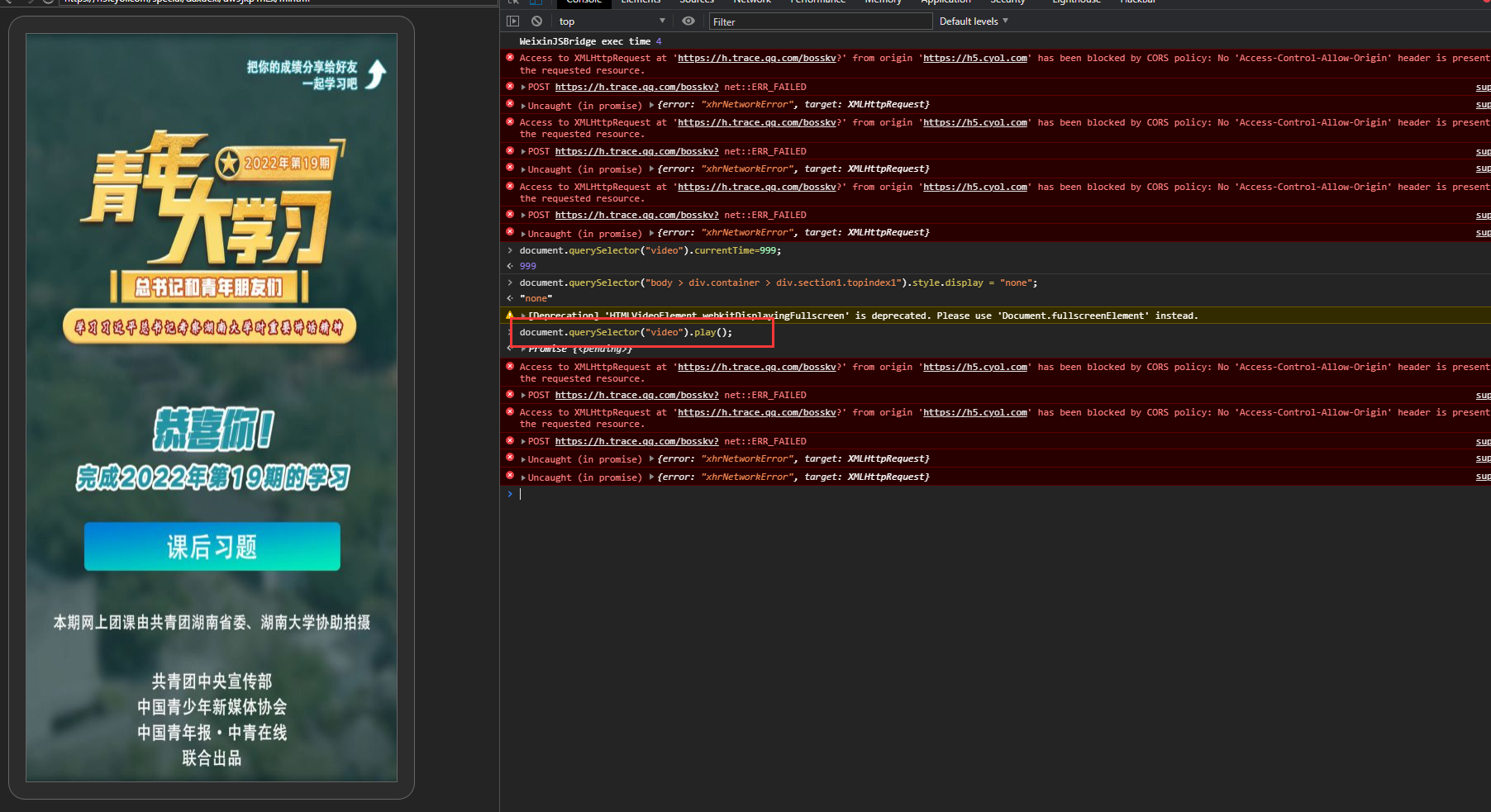
document.querySelector("video").currentTime=999;

修改后大学习并没有结束,出现了答题,这是为什么?
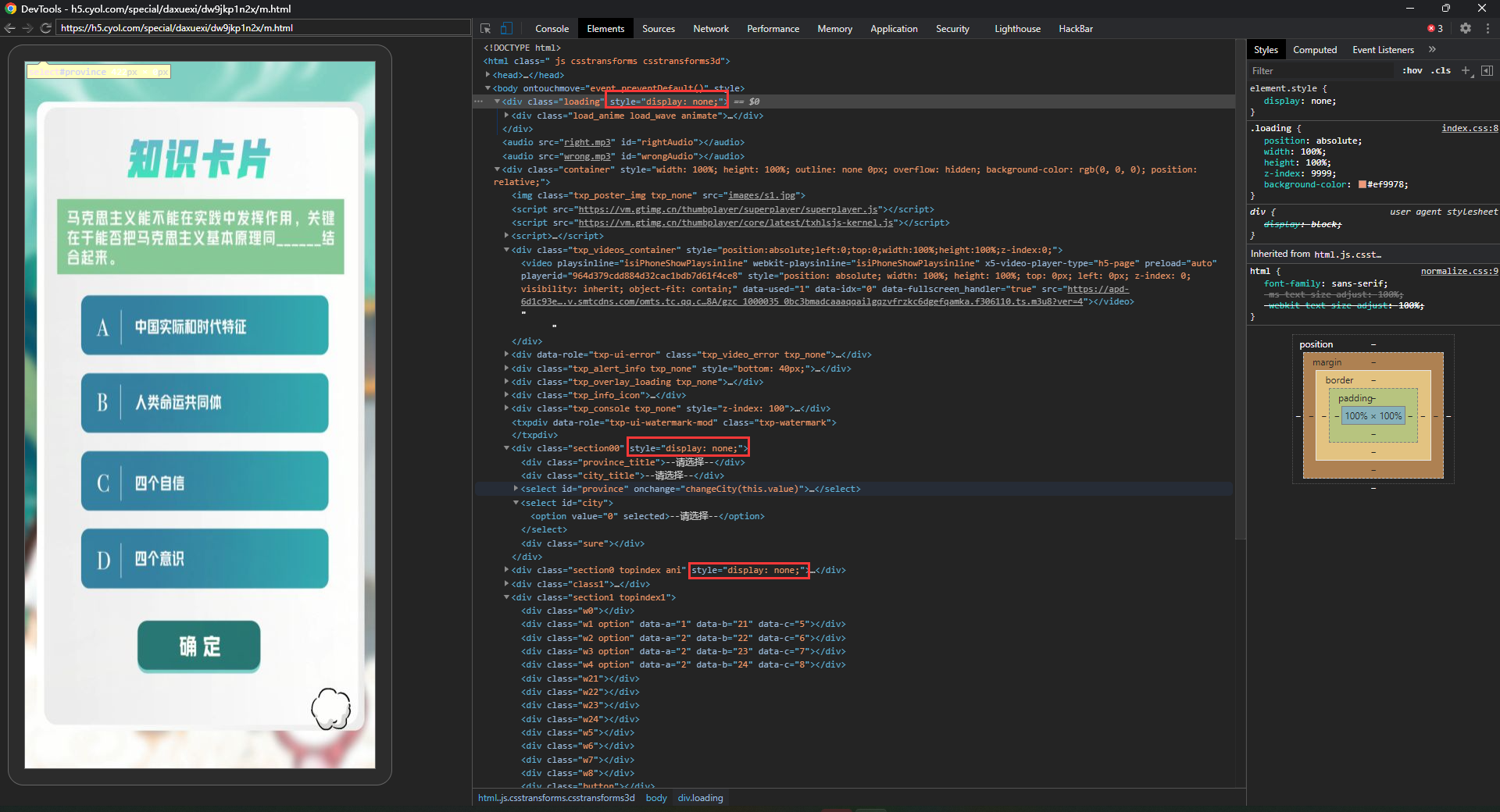
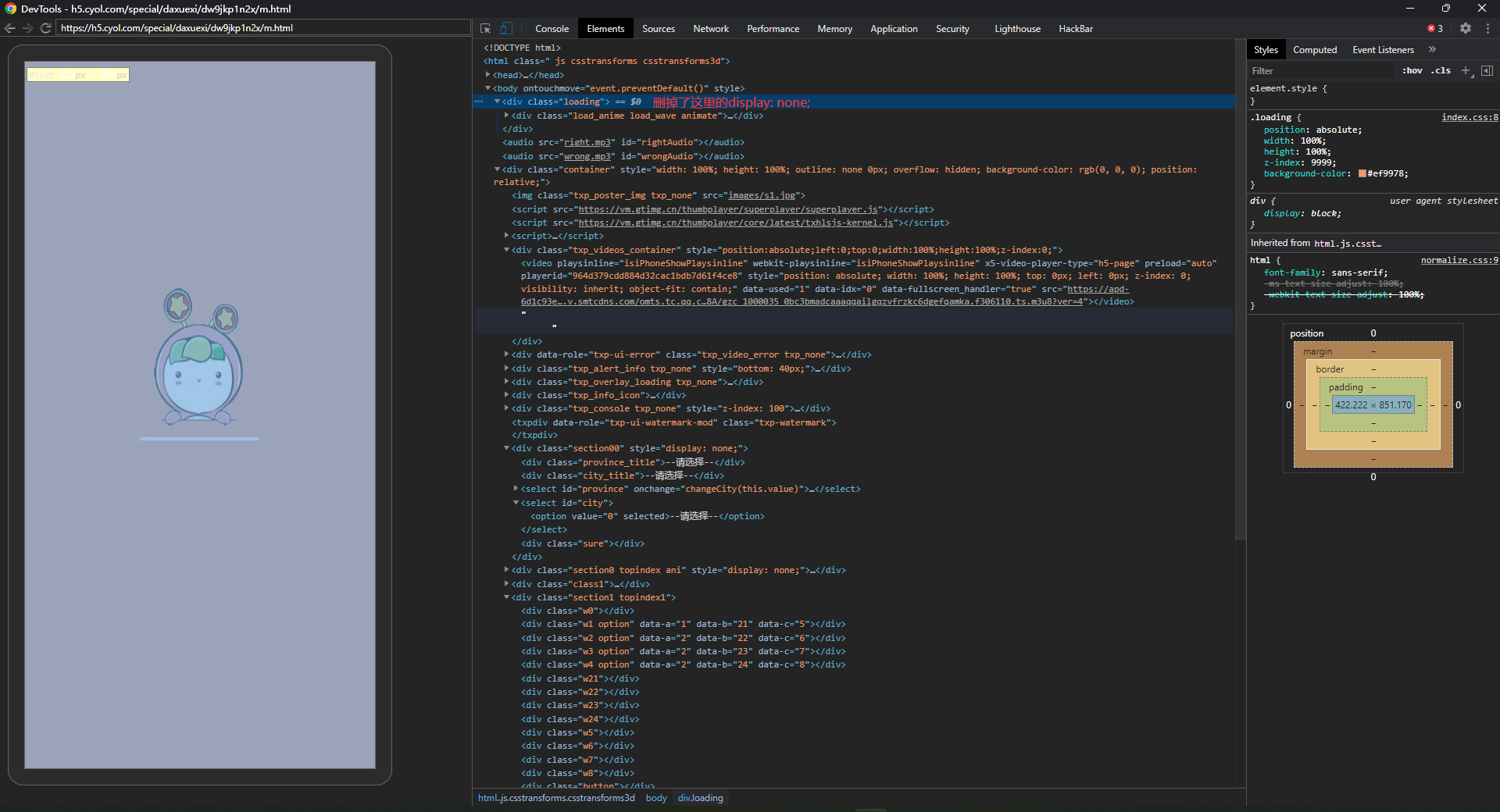
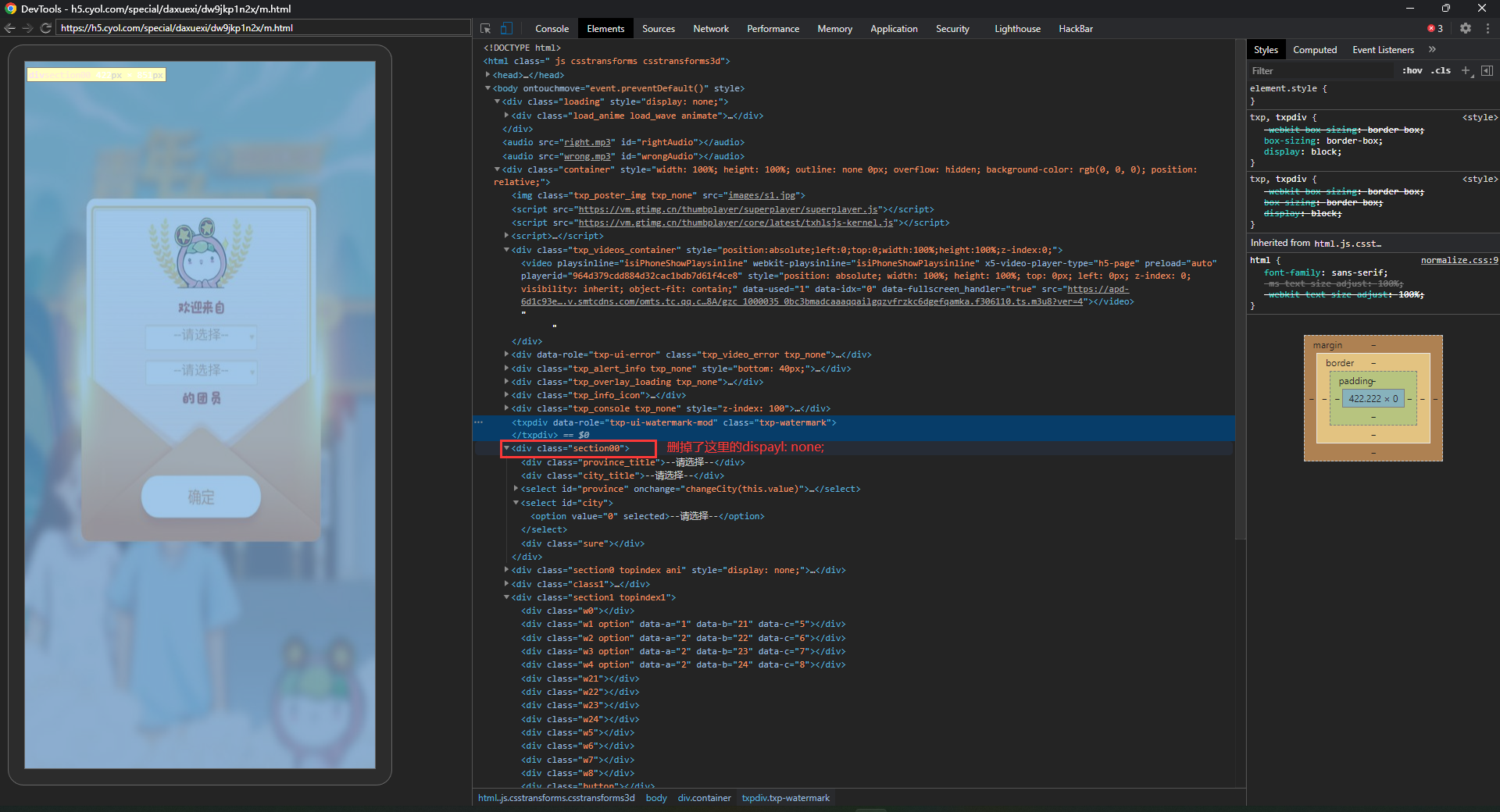
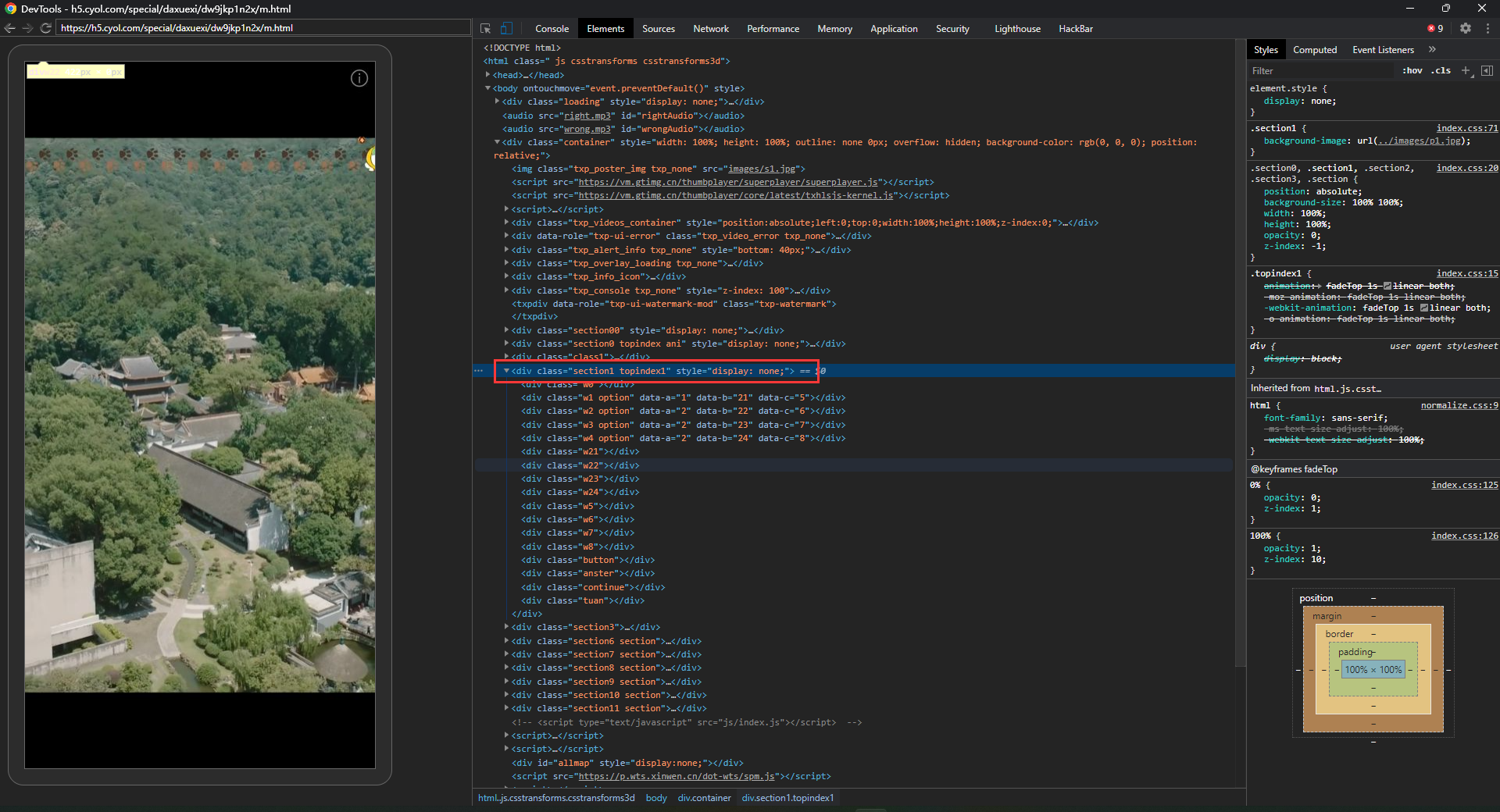
继续跟进源码,发现大学习的页面是通过页面样式来层层叠加的,点击一个按钮就会在当前样式的div标签里添加style ="display: none;"属性样式来隐藏掉div标签

如果删掉这个属性,之前的样式就会显现出来


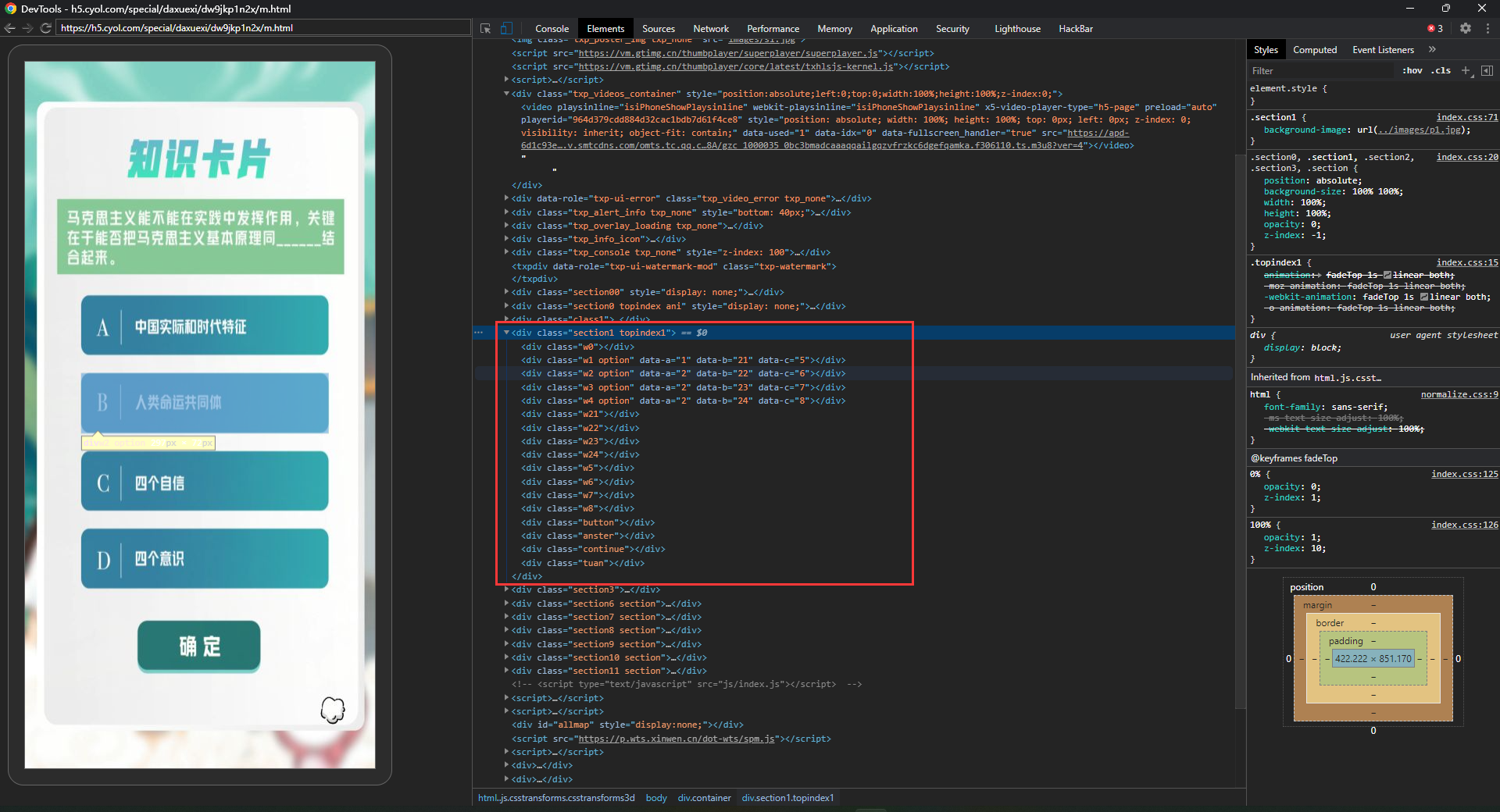
答题的页面的样式是这里

可以看到并没有style="display: none;"所以拉满视频进度条后这个答题就会出来,这里直接给它添加上这个标签即可
document.querySelector("body > div.container > div.section1.topindex1").style.display = "none";

直接隐藏掉了,就出现了停住的视频
本来我以外是视频卡住了这个方法行不通,后面想想有没有可能是视频定位被拉过头了它没有那么长的时间,所以就在最后的时候暂停了
所以我就执行了这条代码让视频继续播放
document.querySelector("video").play();

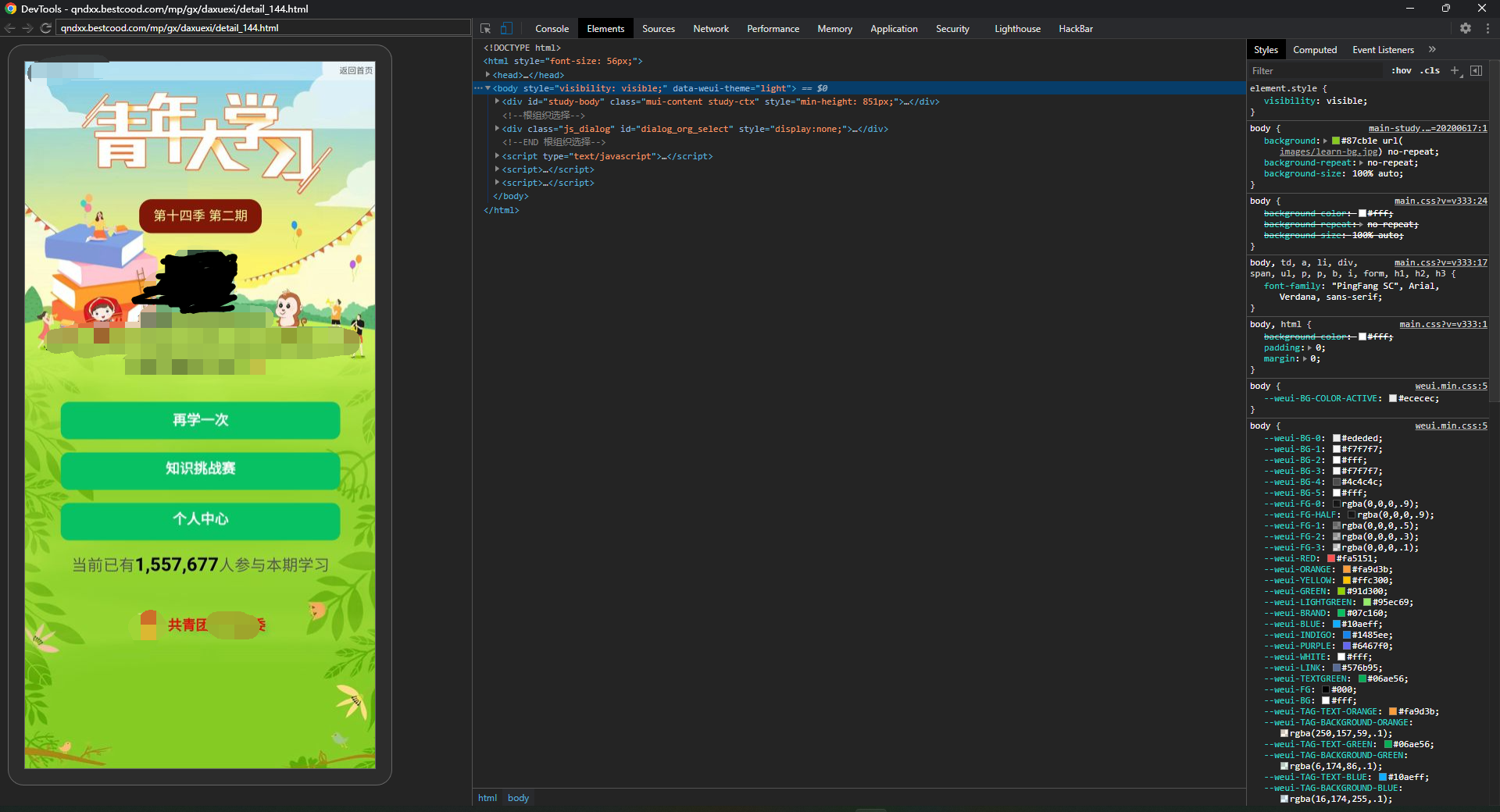
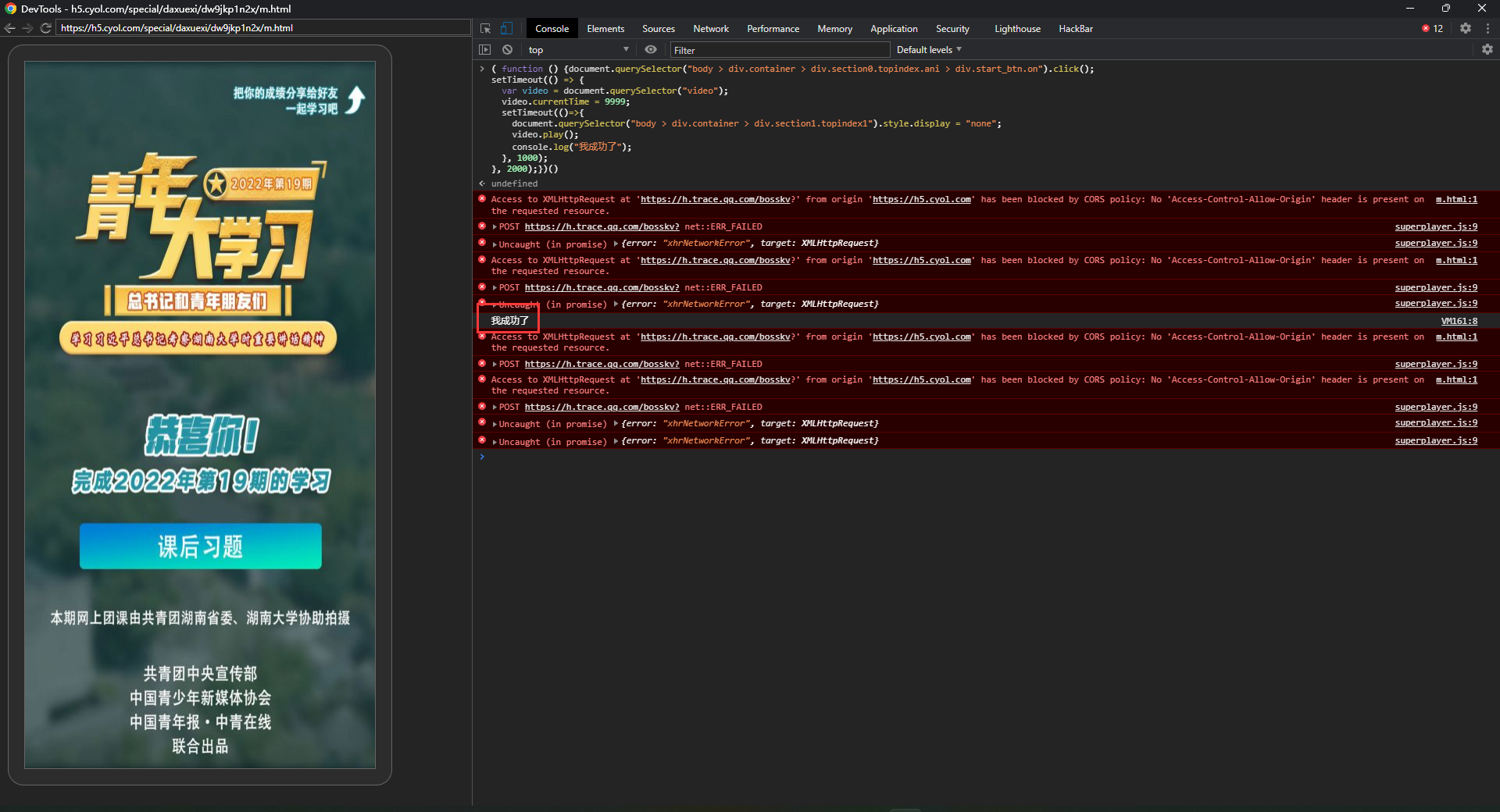
这样就可以得到学习完成的样式了,最后就可以截图交差了
最后附上使用的js语句,下次就可以直接使用然后截图了
document.querySelector("video").currentTime=999;
document.querySelector("body > div.container > div.section1.topindex1").style.display = "none";
document.querySelector("video").play();
更新:
莫名其妙的踩了一晚上的坑,终于把脚本写出来了,这样就不需要一行一行的粘贴了,附上脚本
( function () {
var start = document.querySelector("body > div.container > div.section0.topindex.ani > div.start_btn.on");
var sign = document.querySelector("body > div.container > div.section0.topindex.ani > div.sign_btn.on");
if (start !== null) // 判断开始元素
{
start.click();
}else{
sign.click(); //点击开始学习
}
setTimeout(() => { //等待video标签加载出来,等待2秒
var video = document.querySelector("video");
video.currentTime = 9999;//拉满视频进度条,因网络原因需要等待视频资源加载完成
setTimeout(()=>{ //等待video标签加载完成,等待1秒
document.querySelector("body > div.container > div.section1.topindex1").style.display = "none";
video.play();//重新播放视频
console.log("我成功了");
}, 1000);
}, 2000);})()

-
网络安全
20 引用




bula好棒😋
羡慕
X5内核的vConsole 要怎么弄
羡慕😋
x5内核的vConsole可以直接执行原生js的啊,直接用就行了
bula大佬牛皮 可惜我毕业了
bula大佬牛皮,可惜我毕业了
还得是bula大佬啊~
牛逼
朋友搞了个公众号“i呀我去”
直接截图就行,各种东西。。。
主要是后台只有打开的记录,没有播放完成的log
之前还搞过canvas批量生成一个班的截图=_=(不同的机型,状态栏,时间,姓名)
(诈尸)
哦,原来这么简单吗😳
笑死……
教我js
抓包获取一个token就好了,然后挂服务器上每周自动完成
学校要截图
感谢大佬提供的脚本
现在学校不仅要截图,后台数据似乎也有要求,之前我都是复制粘贴舍友的截图,现在好像没法糊弄过去了...
后台数据就有你看没看而已,没其他的东西
不错,调试技巧点赞
nb666!
话说那个不是点一下就记录完成了嘛、不用学习完啊😝
有的地方要截图
VM212:8 Uncaught TypeError: Cannot read properties of null (reading 'click')
at :8:8
at :18:12
这个怎么办啊,大佬
大一,试试
好!!!
可惜用不到了
好,可惜用不到了
一年前的帖子,可惜已经用不到了