本周发现 - 正则运用大法!!!
帖子的要求很严谨,在哀酱的提醒下,把我之前遇到的小问题总结一下吧,但最重要的是照片。
很讨厌正则,没有原因
说一下我这周遇到的一个小问题吧。
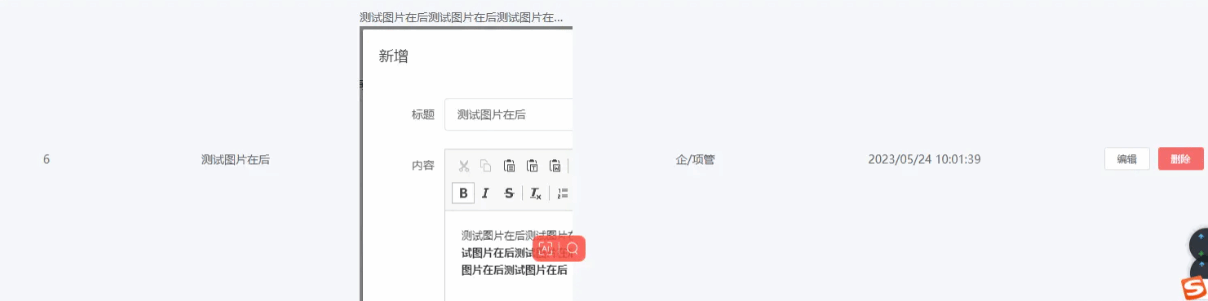
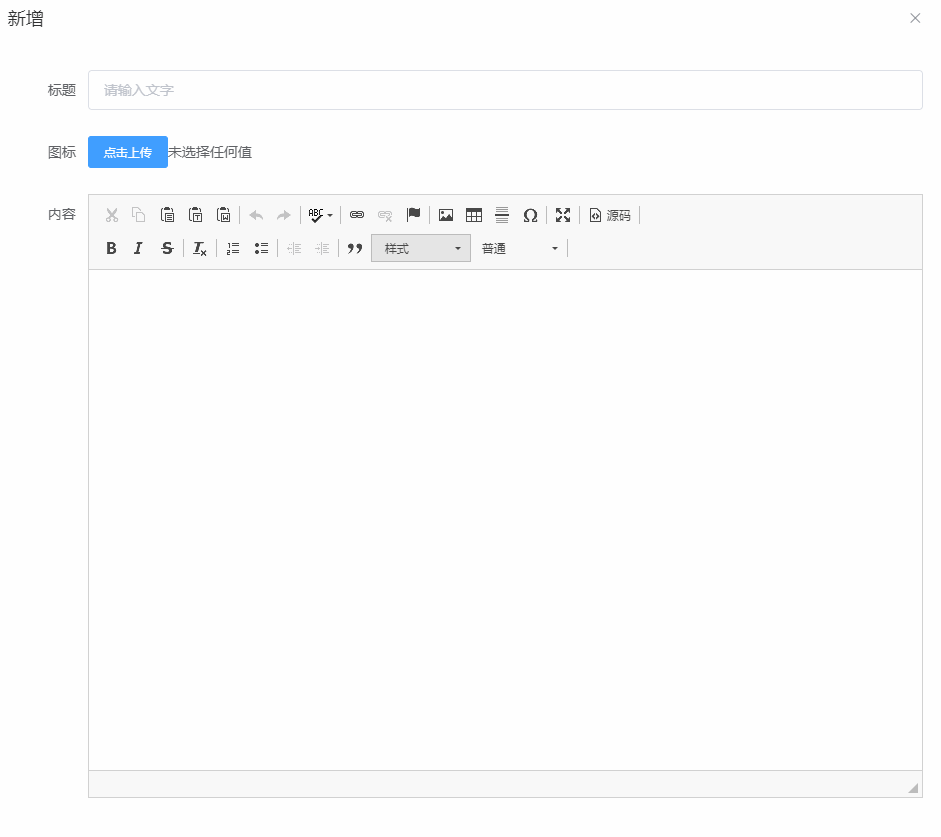
在table列表中,数据若包含有图片与文字的htnl 进行截取操作,去除图片。
原图是这样的:

别说了,在没有图片之前他还可以,有图片后,丑爆了!
因为数据中包含标签、图片、文字信息,这个时候需要用到正则匹配了
我很讨厌正则,可能是以前被折磨过。
首先找一个正则的片段:/<(\w+)[^>]*>(.*?**<\/\1>**)?/,这个是匹配W的
然后自己修改一下/<(img+)[^>]*>(.*?**<\/\1>**)?/;
因为是从数组中拿的值,所以需要遍历该数组
let reg = /<(img+)[^>]*>(.*?<\/\1>)?/; this.proDynamicList.forEach((el) => { let str = el.gdpm04.match(reg); });
这时拿到了正则匹配到的数据

然后,拿匹配到的img去替换,让数据中只显示文字:el.str = el.gdpm04.replace(str[0], "")
这里我用了三元表达式,判断每个数据中是否包含图片,有图片就替换,没有图片就等于原来的数据
let reg = /<(img+)[^>]*>(.*?<\/\1>)?/; this.proDynamicList.forEach((el) => { let str = el.gdpm04.match(reg); str != null ? (el.str = el.gdpm04.replace(str[0], "")) : (el.str = el.gdpm04); // debugger; });
比起这周遇到的问题,这个蛮想记录一下的。
重点:分享一张正的照片

起初我就想分享一张照片,为此写了一个代码问题总结的帖子。
嗯,果然很正!

























再多一句,既然是不要在表格里面显示图片,可以用css啊。
为了避免误伤,可以给 table 命名一个class,比如
no-img-table是的呀,只要把我刚刚那个class设置在你的v-html的标签就行了。
非常正,喜欢!!!!!!!!!!!!!