编程模式之迭代器模式
这是一个系列贴,以后都会分享一些编程的技巧,以及思路
编程模式是不分语言的,他是一种思想,思路,更高级的抽象,适用于所有
https://zh.wikipedia.org/zh-hans/%E5%9C%96%E9%9D%88%E5%AE%8C%E5%82%99%E6%80%A7
的语言
迭代器
什么是迭代器
当遍历一个集合的时候,这个遍历的过程即可以称之为迭代,实现了这个迭代过程的可以统称为迭代器
来举个例子
int a[] = {1, 2, 3, 4, 5} for (int i = 0; i < 5; i++) printf("%d", a[i]);
这里是一个c语言的例子
变量a是一个int数组,有5个元素,这是一个集合
for循环在每次循环的时候,a[i]的值都在变化,就是每次迭代的结果,一共迭代了5次
所以这里的for循环就是a数组的迭代器
虽然这个迭代器完成了对一个集合迭代的需求,但是实现的过程很麻烦,每次迭代都需要写一个int i = 0; i < 5; i++,迭代过程复杂,所以可以封装起来简化这个迭代的过程

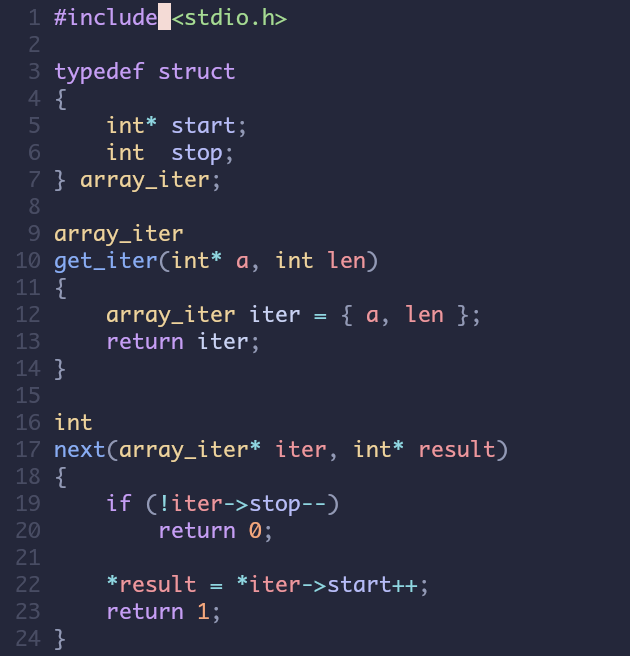
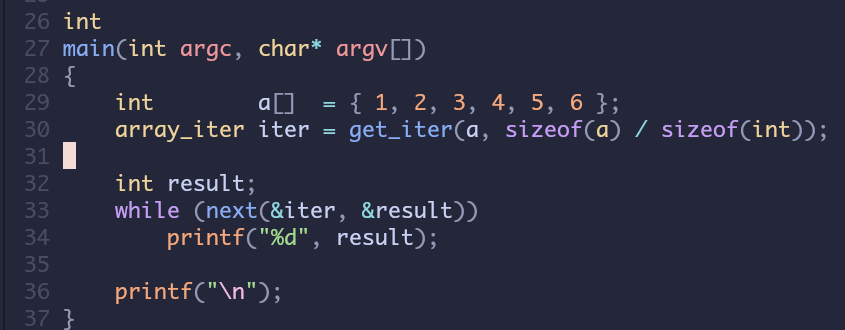
get_iter用于获取一个数组的迭代器next则是用于获取值,并且检查迭代器是否已经结束,这个next就是一个迭代器

这样就完成了一个迭代器的实现,

迭代器的思想就是把一个集合复杂的迭代,转变成简易的迭代,外部不需要知道内部实现了什么,只需要调用就可以得到对集合的迭代
其他高级语言对迭代器的封装已经可以很简便的对一个集合进行迭代
迭代器协议
一个完整的迭代器,一般都会满足两个条件
条件一:需要一个函数来获取要迭代对象的迭代器
条件二:调用迭代器要得到两个结果,迭代器是否结束以及集合中迭代的值
只要满足这个迭代器协议可以给所有的集合制作通用的迭代器以及元素处理
js的迭代器协议
js的对象只要满足迭代器协议,这个对象就是可迭代对象
对象需要有一个[Symbol.iterator]符号,这个符号表明这个对象是一个可迭代对象, 外部的迭代操作也是使用这个符号来获取这个对象的迭代器
{ [Symbol.iterator]: function() { return iterator() } }
那如何创建一个迭代器呢?
一个迭代器需要有next函数属性表明这个对象是一个迭代器,这个函数需要返回一个对象,对象中有两个属性done和value,这两个属性分别是来表明这个迭代器是否结束以及返回迭代对象的值,
{ next: function() { return {done: bool, value: any} } }
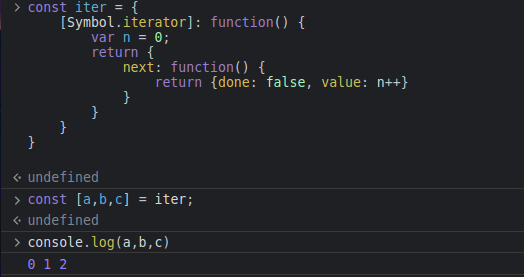
一个完整的可迭代对象就是这样
{ [Symbol.iterator]: function() { return { next: function() { return {done: bool, value: any} } } } }
这样,一个对象就是可迭代对象了,可迭代对象可以使用语法上的一些语法糖,比如
- for .. of ..
- 数组解构
- yield
等等

结语
本文讲解了一下什么是迭代器,这里来做个总结
迭代器是迭代一个集合的过程,通过对迭代的封装可以做成一个迭代器协议,来达到整个统一的目的
只要满足来迭代器协议就可以制作一些扩展方法以及函数来达到对数据的处理
下一篇,会讲与迭代器不分家的《编程模式之生成器》😋














学习到了