前端之随机数妙用
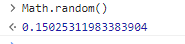
前端开发中有一个函数叫Math.random(),这个函数返回的是0到1之间的一个随机数
那如果我们实际开发中想得到一个随机颜色该怎么办呢
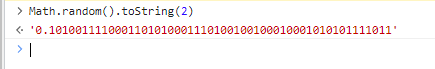
先使用Math.random()得到一个数字,而数字有个toString()函数,可以把数字装换成字符串,关键是toString()函数可以传转换的进制
比如Math.random().toString(2),得到的是二进制的
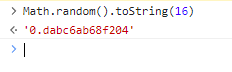
颜色的进制是16进制的,那么传个16不就行了
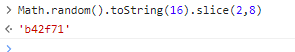
简单进行个截取
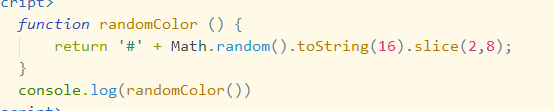
简单封装个函数
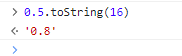
但是这样写有点问题,因为随机数是0到1之间,如果出现个0.5或者类似的,转换后位数不够,那明显就不符合颜色的要求
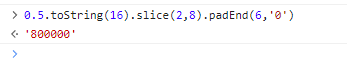
那不够的时候就要在字符串末尾自己拼接上,可以用padEnd()
表示当字符串不够六位时,在后面拼足够的0,当然不一定要拼0,只要符合颜色,大家可以自己拼
function randomColor () { return '#' + Math.random().toString(16).slice(2,8).padEnd(6,'0'); } console.log(randomColor())
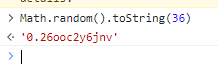
除了生成随机颜色,还能生成随机的字符串Math.random().toString(36)
36进制是什么呢,10个数字,26个字母,一共刚好36个
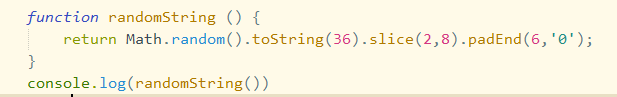
简单封装个函数
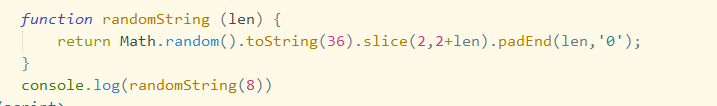
还能指定字符串的长度,稍微改一下
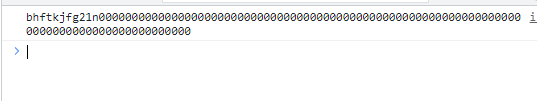
但是这样生成的字符串是有限的,因为一开始生成的随机数就那么多位,如果指定的长度大量的超过了生成的长度,就会在后面拼接过多的自定义字符串,这和我们想要的随机字符串是不符的
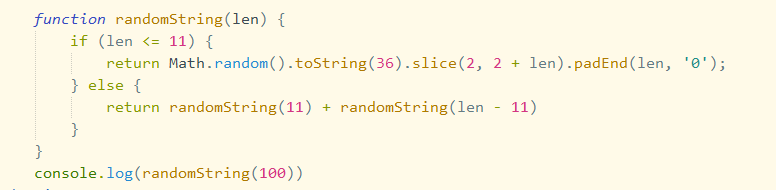
数一下就会发现,一般随机生成的长度是11位,那么我们用递归修改一下函数
那么这样就能支持超长的字符串了
function randomString(len) { if (len <= 11) { return Math.random().toString(36).slice(2, 2 + len).padEnd(len, '0'); } else { return randomString(11) + randomString(len - 11) } } console.log(randomString(100))
-
前端
163 引用
-
JavaScript
29 引用

































跟着您的教程做了,孩子很爱吃,谢谢,点赞了
跟着您的教程做了,孩子很爱吃,谢谢,点赞了
跟着您的教程做了,孩子很爱吃,谢谢,点赞了