没用的博客教程
最近大家都在扩展blog友链,不得不说这里真的很友好啊。但是从今年我才搭建了自己的博客,因为我一直没有动手,以为建个站就完事(事实上确实就是这样,但是实际操作和想象多多少少有差别)。有博客的大佬就不要往下看了,需要博客的可以瞧瞧,说不定有一点帮助哦。
博客分类
一共分为两大类,静态博客和动态博客
静态博客
博客文章是通过文档(多为markdown格式)生产了相关js,css,html文件,再通过部署到自己的服务器或者第三方静态托管平台(如github,gitee,coding‘已被腾讯云收购’,Vercel)
优点:
1.文件存放在本地,没有网站后台,被攻击的可能性极大缩小。
2.便宜啊,最多花个域名的钱,甚至0元搭建都可以!
3.页面加速快,可以通过CDN进行加速,并且部署到github无需备案
注:但是部署到github有点慢,国内半墙状态,有时候甚至打不开
常见框架:
https://hexo.io/zh-cn/docs/

hugo
https://www.vuepress.cn/

动态博客
动态博客是以数据库技术为基础,博客内容是通过数据库记录存储的,主要特点体现与后台数据库进行交互和数据传递(如:注册登录、评论、用户管理等)。使用加重了与用户的联系(但静态博客也可以加入插件进行评论)
常见:
WordPress
Typecho
halo
solo
搭建教程
前提:本人仅搭建过hexo和WordPress两款博客,其他的请鱼油自己尝试(我不会
WordPress-有宝塔超简单
首先你得有服务器,
https://cloud.tencent.com/?fromSource=gwzcw.7468276.7468276.7468276&utm_medium=cpc&utm_id=gwzcw.7468276.7468276.7468276
,https://www.aliyun.com/?utm_content=se_1014243503
,华为云都可以,如果新用户第一次都很便宜一年。购买了服务器后,安装
https://www.bt.cn/new/index.html
(小白必装,大佬别骂)安装教程跟着走就可以
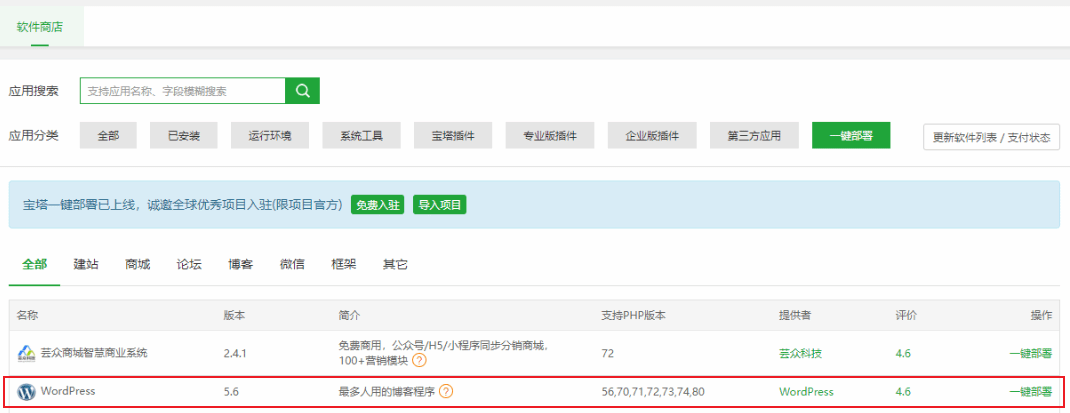
安装好后选择软件商店,可以一键部署WordPress,完成!
随后就是你随心所欲的进行主题配置了,如果你想要通过你的域名访问,把你的域名解析即可。
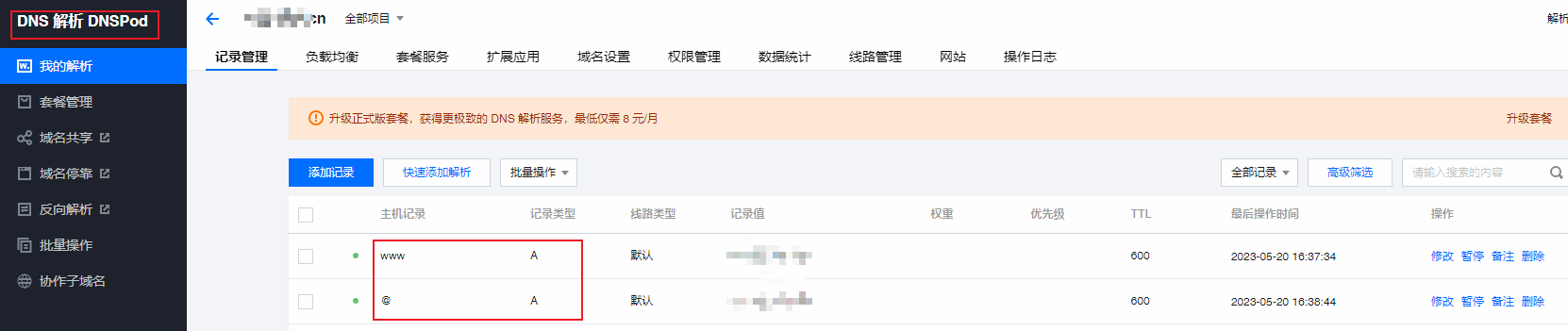
操作:以腾讯云为例,在购买的服务商内(如腾讯云就去腾讯云的后台管理),选择域名,点击域名解析,选择A,后面解析值填写你的公网ip
搞定!
静态博客-有些复杂但不难
首先我发现了在hexo框架下开发Nexmoe主题的作者!
居然在这里能见到本人,太激动了!
https://github.com/theme-nexmoe/hexo-theme-nexmoe
安装教程-hexo
(建议与
https://hexo.io/zh-cn/docs/
一起食用)1、第一个就是
https://gitforwindows.org/
(需要git工具进行本地部署到github)直接下载对应的版本安装
第二个安装NodeJs
这个直接在宝塔面版可以直接下载
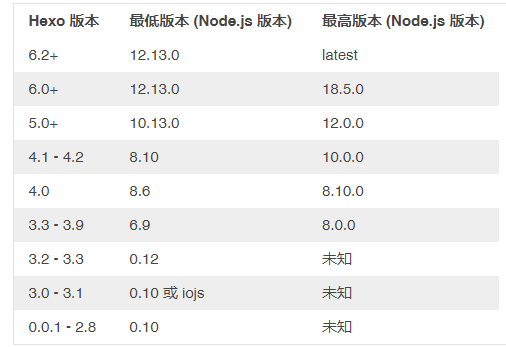
版本建议使用 Node.js 最新版本(因为有的主题,可能会要求更高的node.js版本)
安装完后可以node -v,查看是否安装成功
第三个是npm安装hexo框架啦
因为是静态博客, 博客内容文件是部署在你在本机上的
需要你在文件夹创建一个文件,然后右键,选择git bash here
输入
npm i -g hexo hexo init #输入完后就可以部署了 hexo cl hexo g hexo s
然后输入
http://localhost:4000/
就可以本地查看了部署到GitHub
有一说一真的麻烦
1、打开
https://github.com/
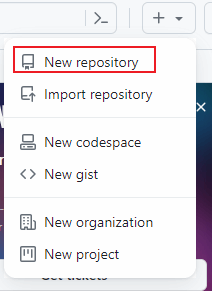
2、创建新的仓库

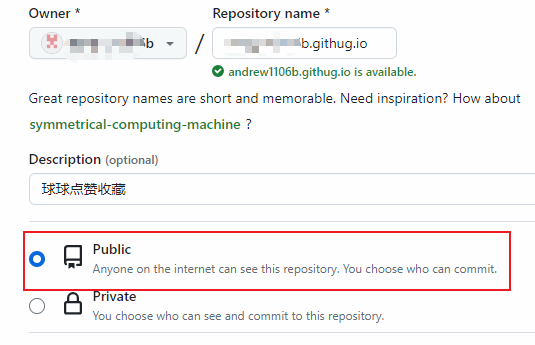
3、输入你的信息,填写为'你的账户名'.github.io,并选择公共public
当然,加上README文件也可以的
点击创建就好了!
4、在博客的根目录中右键打开git
git config --global user.name "***" #你的github用户名,就是上面填的账户名 git config --global user.email "xxx@gmail.com" #填写你的github注册用的邮箱
如git config --global user.name "bitch123b"
git config --global user.email "123@gmail.com"
5、连接GitHub
ssh-keygen -t rsa -C "你注册GitHub用的邮件地址"
然后一直回车
去文件夹的C:\Users\你的管理员名称的目录(如Administrator)\.ssh位置
然后复制下面文件内容(记事本或者notepad打开)
再去GitHub上点击头像——>settings


左边找到这个菜单项
点击
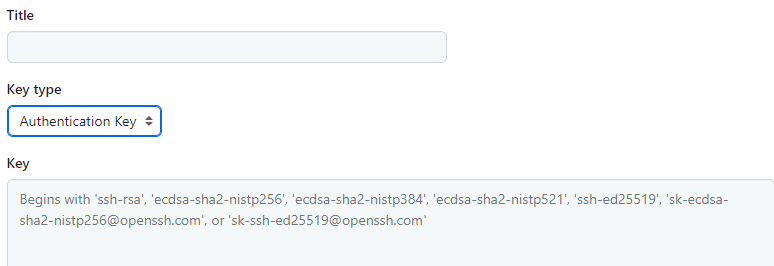
titile填blog,key填 的内容
的内容
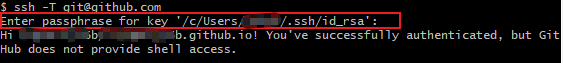
6、测试一下OK不OK
输入ssh -T git@github.com,会让你输入口令,就是你GitHub账户的密码
7、最后一步了家人们
在博客根目录找到这个,用工具打开(notepad,sublime_text
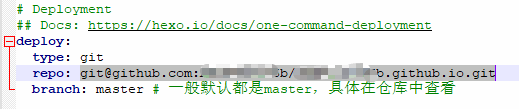
修改最下面的配置
git@github.com:‘账户名’/’账户名‘.github.io.git
分支有可能为mian,得看清楚
保存!
在git bash 上输入下面这行
npm install hexo-deployer-git -save hexo cl hexo g hexo d
就可以部署上去了!
添加文章
就在markdown编辑器写完后
直接放到 目录,然后git bash
目录,然后git bash
hexo cl
hexo g
hexo d
就可以部署上去了
安装完就是修改主题啦!
这里推荐上面说的大佬的Nexmoe
还有:
butterfly
volantis
还有
https://blog.csdn.net/fail_perfectly/article/details/83791781
,https://zhuanlan.zhihu.com/p/491537945
是不是眼花缭乱,选一个自己喜欢的就好
然后跟着官方文档造就好了!
个人踩过的坑
1、更新hexo文档到github后,会重新要求输入域名,此时需要在本地文件夹上的source写入一个cname文件,内容是自己的域名,可以使用notepad++写完保存为所有格式
2、图片问题,详情可参考
https://blog.csdn.net/2301_77285173/article/details/130189857
3、github国内访问真的很慢,没有图片还好,图片大一点直接加载不出来。可以使用cdn解决,有一个
https://blog.csdn.net/weixin_44786530/article/details/129851540
可以使用。有兴趣可以自行解决。其实搭建会出现很多问题,百度一下,大多数都可以解决!
希望大家都可以有自己美好的博客。(虽然我自己搭建了没有写过)












我记住了
好
好!