naiveUI 的 n-ellipsis
前言
这个帖子的诞生是因为目前项目是开发个低代码平台,整体框架基于naiveUI开发,这个组件库不知道有没有人用(难用的一批qwq),最麻烦的是遇到个问题搜都搜不到!!!很多东西比较原生,比如表格用的h函数(菜鸡的我因为这个组件库硬生生会用了这个qwq)
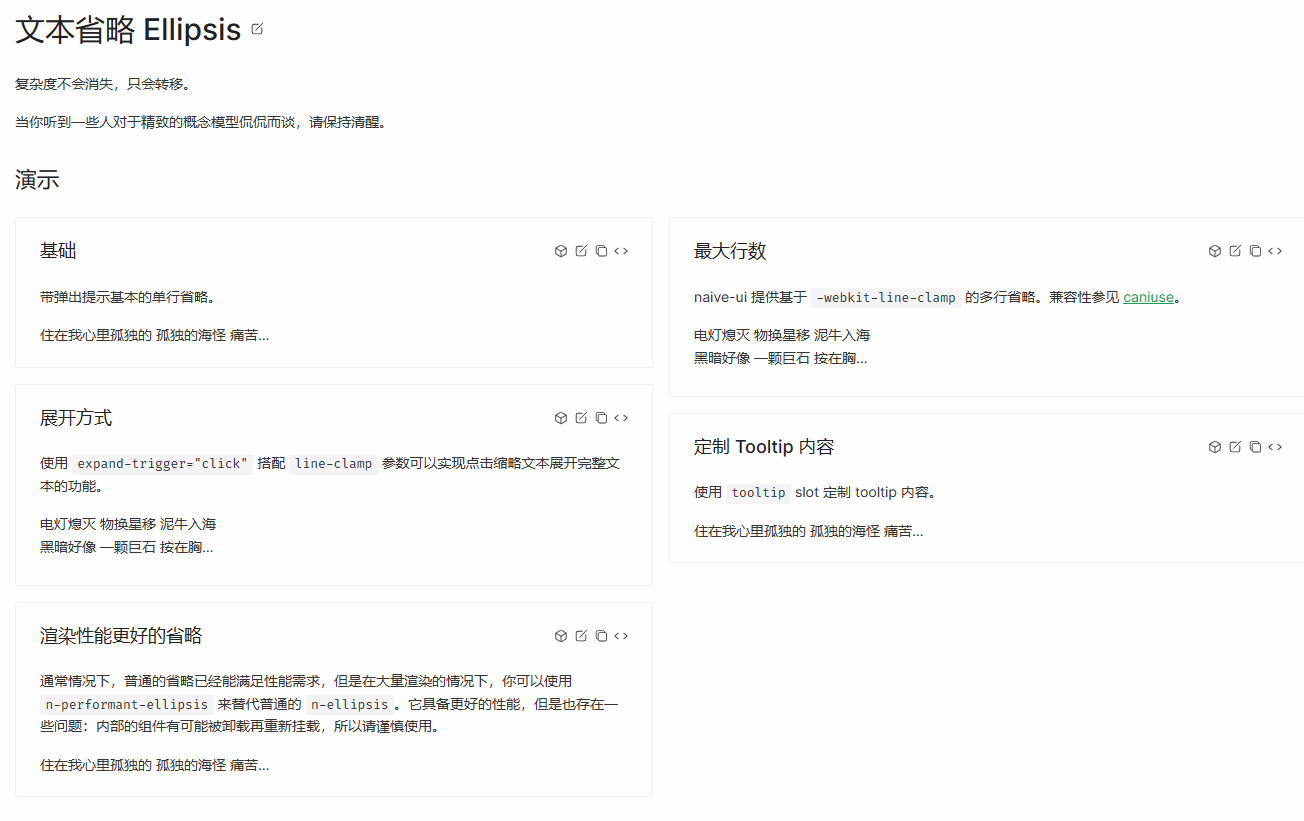
废话有点多了,其中可视化大屏需要增加文本超出省略号展示,组件库有个n-ellipsis,如下()确实,复杂度不会消失,只会转移:

起因
前言也说了,需要增加组件,便于搭建大屏(作为开发,我真的好奇,什么人会喜欢用低代码啊!!!!)
原框架带的文本组件只是基础的功能,在我的杂七杂八属性填充下算是丰富很多,但是!文本省略被搭建的人提出了,确实属于我的疏忽,在增加后,我本准备使用 弹出提示 Tooltip,但是考虑到Tooltip增加后,无论有无超出都会有提示,刚好发现组件库还有文本省略n-ellipsis,索性直接拿来用,然后开始了痛苦面具——
问题的诞生
本来我以为只是个组件的简单使用,如下
<template> <n-ellipsis :style="` color:${fontColor}; padding: ${paddingY}px ${paddingX}px; fontSize:${fontSize}px; width: 100%; boxSizing: border-box; letter-spacing: ${letterSpacing}px; writing-mode: ${writingMode}; font-weight: ${fontWeight}; border-style: solid; border-width: ${borderWidth}; border-radius: ${borderRadius}; border-color: ${borderColor}; background-color: ${backgroundColor}; font-family: ${fontFamily}, sans-serif; text-align: ${textAlign}; overflow:hidden; `" :line-clamp="ellipsisRowShow" > <div @click="click"> {{ option.dataset }} </div> </n-ellipsis> </template>
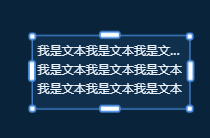
结果这样出现了:


排查
起初我以为是因为
overflow:hidden;
但是仔细排查并未忽略添加,我又以为是多嵌套了div的情况,结果不是,根据f12,我去尝试逐个去除css样式,发现组件内的元素不知道从哪里加了个height,还去不掉!!!我用属性强制覆盖,但是估计内部有逻辑处理导致不生效(已经在崩溃边缘),百度了一遍也找不到根本原因和解决办法,用这个组件的实在是太少了qwq——————
解决问题
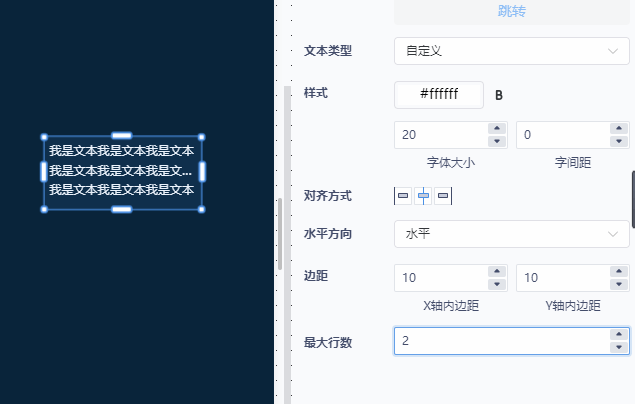
本来我已经准备纯手写了,但是!我仔细看了一下,内部div实际上高度是对的,只是父级不知道为什么高度被设置了,

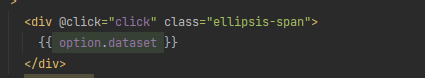
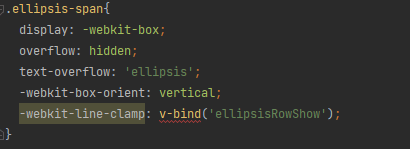
灵光一闪!我本身可以对div进行操作,我只是想要组件的超出才提示功能而已,所以我给嵌套的div又加了个css样式处理:


成功解决!但是还是不知道具体导致问题生成的原因,看到的大佬如果有思路可以指点一下,前端菜鸟先再次谢过了qwq




1
这种的可以发悬赏问答贴
就先这样吧,非常悲伤的发现,这个的提示框的显示隐藏虽然可控,但是不是自动的
真的吗,我觉得最好用的就是饿了么
至少感官上 我觉得比饿了么的好看
是的,打错了。。我改一下
我还用过antDesign 不知道是不是vue版本太低,比较恶心
但是在可视化我真的用的人快麻了
派除我佬
派除我佬
低代码平台最大发挥用处可能是标准化产品,减少定制项目人力
派除我佬
大佬!
派除我佬