写写最近淘宝小程序遇到的坑

众所周知,微信小程序是出了名的坑,大家借鉴来借鉴去,也都大差不差
支付宝小程序也有坑,不过也还好,但是我是没想到,淘宝小程序比这俩都坑
甚至都比不上支付宝小程序,喂,你们好歹是一家的啊
读之前,可以先看看这个->
https://mirari.cc/posts/2020-05-05-pitfall_record_of_developing_taobao_merchant_applications_ali_mini_programs
他提到的问题,大部分我也都遇到了,然后我再写点
关于文档
首先,淘宝的文档极其的多,api也极其的多,特别是还有奇门,聚石塔之类的,甚至还有一些文档是只能输链接过去的,想要捋清整个流程,只能多找,多看,多问
祝你好运
关于工具
使用的工具是淘宝开发者工具,但是这个工具相当的拉,时不时模拟器就会卡死,有时候编辑器都会卡死,只能关掉重开,有时候还需要任务管理器全部杀干净重启
创建项目,必须要有appId,也就是说,如果没有appId,你连demo都建不了
然后,每个appId,只能记录一个项目文件目录,也就是说,你用应用A的appId,打开了一个项目目录路径D:/projectA,关闭项目,
然后你同样用应用A的appId,打开项目目录路径D:/projectB,这时候,如果你需要切回路径D:/projectA,重新选一遍吧。
这个,明明支付宝开发者工具都可以保存两个项目的……
这点平时可能没啥,但是你用uniapp就难受了,又要dev,又要build,来回切重选目录吧
还有千牛PC模拟器log经常就没了,千牛PC模拟器只能固定几个比例缩放,难用,是真的难用
关于uniapp
是的,淘宝小程序,也能用Uniapp开发,如果之前用Uniapp开发,改改,用支付宝小程序方式打包就行
为了方便,可以加一个自定义发行,基于支付宝小程序,配置方法如下
在package.json中,添加如下配置
"uni-app": { "scripts": { "mp-taobao": { "title": "淘宝小程序", "env": { "UNI_PLATFORM": "mp-alipay" } } } }
效果如图
如果使用了云开发或者云函数,那么项目目录需要套一层文件夹,然后里面是client和server两个目录,分别存放客户端代码和云开发的代码
而uniappp默认输入是没有client这一层的,所以,在打包的时候,需要手动添加一个client文件夹,
在项目根目录的vue.config.js中(如果没有就新建一下),添加如下配置
if (process.env.UNI_PLATFORM === 'mp-alipay') { process.env.UNI_OUTPUT_DIR = process.env.UNI_OUTPUT_DIR.replace('\\mp-alipay', '\\mp-alipay\\client') } module.exports = {}
关于样式
前面那个文章也提到了,组件的样式是带不过去的,如果用了uniapp,最简单的操作就是在页面里再引一遍样式文件,方便快捷
不过这里面坑最大的是uni-popup的层级,最简单的方式就是在uni-popup组件上,手动加上样式,如z-index:9999
另外一个大问题是,弹窗的滚动穿透,触摸事件的冒泡怎么都拦截不掉,@touchmove.stop.prevent,disableScroll,catchtouchmove,统统没用
哦也不是没用,至少在模拟器,或者iOS端有点用处,但是不多,在Android端,就彻底凉凉了
包括微信小程序用的那种 page-meta的方式也不行(可以看看这个
https://developers.weixin.qq.com/community/develop/article/doc/000886e3d182a8c8d00ca216e5fc13?highline=page-meta
)尝试之后,最终的解决方案只能是页面套scroll-view,弹窗显示了就禁止滚动,弹窗消失就允许滚动,也就是scroll-y
关于基础库
虽然没有写,但是淘宝小程序是可以设置enableAppxNg为true的,启用基础库2.0
但是,没错,但是又来了
他有些插件用不了基础库2.0,所以这个要先确定,不然又要改很多东西,比如boundingClientRect这个Api
你用uniapp的写法,基础库2.0没问题,改成false,他就不行了,这时候就只能改成他原生的写法,返回的数据也从对象变成了数组……
反正log一下就行了
关于预览Url
前面的文章也提了,预览的时候会丢参数,特别是我开发的这种,跳转小程序的时候会带上参数
而默认生成的预览url会带一个query=参数,然后,跳转的参数就被覆盖了……
所以你需要手动删除这个query
另外,千牛PC真机预览的时候,可以开启浏览器debug,第一次弄完老是提示断开
最后检查一下,发现是配置json的时候,注意下格式,注意下逗号,基本就正常了
关于打包
正常情况,开发完了都是用开发者工具上传版本,一般没啥问题
但是如果你是用原生写的,那就千万要注意,一定要用npm或者yarn安装依赖,包括云函数的
我就是因为习惯用了pnpm,然后开发一切正常,上传的时候凉凉
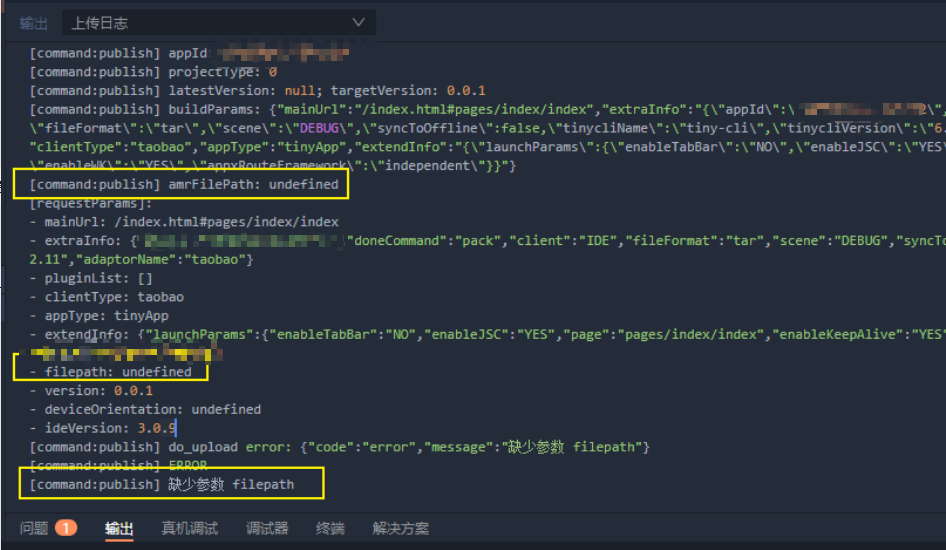
关键他还只告诉你上传失败,缺少参数filePath
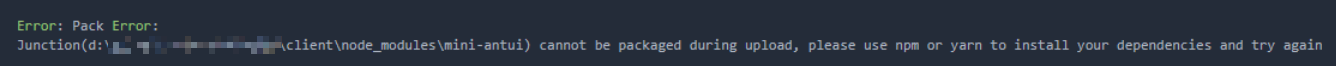
最后来回找半天,看到这么一句报错
删除node_modules,npm install,问题解决
注意,云函数那边的也算,也检查下
关于PC端的密码框
正常思维,设置密码都是设置password为true
这一点没问题,在千牛手机端也正常
偏偏到了PC端,他不行了……
最后无意间翻文档,才看到需要设置htmlType为password
关于my.tb.navigateToTaobaoPage
这个api是用来打开淘宝页面的,其中有一种方式是跳转到淘宝店铺页面
需要参数是shopId,在Android端,正常跳转,iOS就不行了
最后发现是必须字符串,当然他文档写了String,算是我的问题
end
就这样吧,有其他的我再来吐槽











阅
佬
佬
大佬
小程序就是最大的坑
大佬不愧是大佬,我最近也在分析一个小程序的功能准备开发
佬
佬