手撸一个 emoji 表情包组件
找一找
一开始在网上找成品emoji表情包组件,花了两个小时都没有找到自己想要的,要么加载太慢|要不就是样式不满意...
自食其力
为了满足自己的需求以及节约时间,打算半小时自己写一个
上代码
Emoji.vue
<template>
<div class="container">
<div class="content">
<div class="content-title" v-if="use_list.length">常用</div>
<ul class="emoji-wrap">
<li class="item" v-for="(item,i) in use_list" :key="'use'+i">
<span class="item-icon-list" @click="icon_select(item)">{{ item }}</span>
</li>
</ul>
<div class="content-title">人类和身体</div>
<ul class="emoji-wrap">
<li class="item" v-for="(item,i) in men_list" :key="'men'+i">
<span class="item-icon-list" @click="icon_select(item)">{{ item }}</span>
</li>
</ul>
<div class="content-title">动物与自然</div>
<ul class="emoji-wrap">
<li class="item" v-for="(item,i) in animal_list" :key="'animal_list'+i">
<span class="item-icon-list" @click="icon_select(item)">{{ item }}</span>
</li>
</ul>
<div class="content-title">食物和饮料</div>
<ul class="emoji-wrap">
<li class="item" v-for="(item,i) in food_list" :key="'food_list'+i">
<span class="item-icon-list" @click="icon_select(item)">{{ item }}</span>
</li>
</ul>
<div class="content-title">活动</div>
<ul class="emoji-wrap">
<li class="item" v-for="(item,i) in active_list" :key="'active_list'+i">
<span class="item-icon-list" @click="icon_select(item)">{{ item }}</span>
</li>
</ul>
<div class="content-title">旅行和地点</div>
<ul class="emoji-wrap">
<li class="item" v-for="(item,i) in pot_list" :key="'pot_list'+i">
<span class="item-icon-list" @click="icon_select(item)">{{ item }}</span>
</li>
</ul>
<div class="content-title">物品</div>
<ul class="emoji-wrap">
<li class="item" v-for="(item,i) in obj_list" :key="'obj_list'+i">
<span class="item-icon-list" @click="icon_select(item)">{{ item }}</span>
</li>
</ul>
</div>
</div>
</template>
<script>
export default {
name: "Emoji",
data() {
return {
activeName: "first",
use_list: [],
men_list: ["🤣", "😂", "😊", "😇", "🥰", "😍", "🤩", "😘", "😀", "😃", "😄", "😁", "😆", "😅", "🙂", "🙃", "😉", "😗", "😚", "😙", "😋", "😛", "😜", "🤪", "😝", "🤑", "🤗", "🤭", "🤫", "🤔", "🤐", "🤨", "😐", "😑", "😶", "😏", "😒", "🙄", "😬", "🤥", "😌", "😔", "😪", "🤤", "😴", "😷", "🤒", "🤕", "🤢", "🤮", "🤧", "🥵", "🥶", "🥴", "😵", "🤯", "🤠", "🥳", "😎", "🤓", "🧐", "😕", "😟", "🙁", "☹️", "😮", "😯", "😲", "😳", "🥺", "😦", "😧", "😨", "😰", "😥", "😢", "😭", "😱", "😖", "😣", "😞", "😓", "😩", "😫", "😤", "😡", "😠", "🤬", "😈", "👿", "💀", "☠️", "💩", "🤡", "👹", "👺", "👻", "👽", "👾", "🤖", "😺", "😸", "😹", "😻", "😼", "😽", "🙀", "😿", "😾", "🙈", "🙉", "🙊", "👋", "🤚", "🖐️", "✋", "🖖", "👌", "✌️", "🤞", "🤟", "🤘", "🤙", "👈", "👉", "👆", "🖕", "👇", "☝️", "👍", "👎", "✊", "👊", "🤛", "🤜", "👏", "🙌", "👐", "🤲", "🤝", "🙏", "✍️", "💅", "🤳", "💪", "🦵", "🦶", "👂", "👃", "🧠", "🦷", "🦴", "👀", "👁️", "👅", "👄", "👶", "🧒", "👦", "👧", "🧑", "👱", "👨", "🧔", "👨🦰", "👨🦱", "👨🦲", "👩", "👩🦰", "👩🦱", "👩🦳", "👩🦲", "👱♀️", "👱♂️", "🧓", "👴", "👵", "🙍", "🙍♂️", "🙍♀️", "🙎", "🙎♂️", "🙎♀️", "🙅", "🙅♂️", "🙅♀️", "🙆", "🙆♂️", "🙆♀️", "💁", "💁♂️", "💁♀️", "🙋", "🙋♂️", "🙋♀️", "🙇", "🙇♂️", "🙇♀️", "🤦", "🤦♂️", "🤦♀️", "🤷", "🤷♂️", "🤷♀️", "👨⚕️", "👩⚕️", "👨🎓", "👩🎓", "👨🏫", "👩🏫", "👨⚖️", "👩⚖️", "👨🌾", "👩🌾", "👨🍳", "👩🍳", "👨🔧", "👩🔧", "👨🏭", "👩🏭", "👨💼", "👩💼", "👨🔬", "👩🔬", "👨💻", "👩💻", "👨🎤", "👩🎤", "👨🎨", "👩🎨", "👨✈️", "👩✈️", "👨🚀", "👩🚀", "👨🚒", "👩🚒", "👮", "👮♂️", "👮♀️", "🕵️", "🕵️♂️", "🕵️♀️", "💂", "💂♂️", "💂♀️", "👷", "👷♂️", "👷♀️", "🤴", "👸", "👳", "👳♂️", "👳♀️", "👲", "🧕", "🤵", "👰", "🤰", "🤱", "👼", "🎅", "🤶", "🦸", "🦸♂️", "🦸♀️", "🦹", "🦹♂️", "🦹♀️", "🧙", "🧙♂️", "🧙♀️", "🧚", "🧚♂️", "🧚♀️", "🧛", "🧛♂️", "🧛♀️", "🧜", "🧜♂️", "🧜♀️", "🧝", "🧝♂️", "🧝♀️", "🧞", "🧞♂️", "🧞♀️", "🧟", "🧟♂️", "🧟♀️", "💆", "💆♂️", "💆♀️", "💇", "💇♂️", "💇♀️", "🚶", "🚶♂️", "🚶♀️", "🏃", "🏃♂️", "🏃♀️", "💃", "🕺", "🕴️", "👯", "👯♂️", "👯♀️", "🧖", "🧖♂️", "🧖♀️", "🧗", "🧗♂️", "🧗♀️", "🤺", "🏇", "⛷️", "🏂", "🏌️", "🏌️♂️", "🏌️♀️", "🏄", "🏄♂️", "🏄♀️", "🚣", "🚣♂️", "🚣♀️", "🏊", "🏊♂️", "🏊♀️", "⛹️", "⛹️♂️", "⛹️♀️", "🏋️", "🏋️♂️", "🏋️♀️", "🚴", "🚴♂️", "🚴♀️", "🚵", "🚵♂️", "🚵♀️", "🤸", "🤸♂️", "🤸♀️", "🤼", "🤼♂️", "🤼♀️", "🤽", "🤽♂️", "🤽♀️", "🤾", "🤾♂️", "🤾♀️", "🤹", "🤹♂️", "🤹♀️", "🧘", "🧘♂️", "🧘♀️", "🛀", "🛌", "👭", "👫", "👬", "💏", "👩❤️️💋👨", "👨❤️️💋👨", "👩❤️️💋👩", "💑", "👩❤️️👨", "👨❤️️👨", "👩❤️️👩", "👨👩👦", "👪", "👨👩👧", "👨👩👧👦", "👨👩👦👦", "👨👩👧👧", "👨👨👦", "👨👨👧", "👨👨👧👦", "👨👨👦👦", "👨👨👧👧", "👩👩👦", "👩👩👧", "👩👩👧👦", "👩👩👦👦", "👩👩👧👧", "👨👦", "👨👦👦", "👨👧", "👨👧👦", "👨👧👧", "👩👦", "👩👦👦", "👩👧", "👩👧👦", "👩👧👧", "🗣️", "👤", "👥", "👣", "💋", "💌", "💘", "💝", "💖", "💗", "💓", "💞", "💕", "💟", "❣️", "💔", "❤️️", "🧡", "💛", "💚", "💙", "💜", "🖤", "💯", "💢", "💥", "💫", "💦", "💨", "🕳️", "💣", "💬", "👁️🗨️", "🗨️", "🗯️", "💭", "💤"],
animal_list: ["🌹", "🥀", "🌺", "🌻", "🌼", "🌷", "🐵", "🐒", "🦍", "🐶", "🐕", "🐩", "🐺", "🦊", "🦝", "🐱", "🐈", "🦁", "🐯", "🐅", "🐆", "🐴", "🐎", "🦄", "🦓", "🦌", "🐮", "🐂", "🐃", "🐄", "🐷", "🐖", "🐗", "🐽", "🐏", "🐑", "🐐", "🐪", "🐫", "🦙", "🦒", "🐘", "🦏", "🦛", "🐭", "🐁", "🐀", "🐹", "🐰", "🐇", "🐿️", "🦔", "🦇", "🐻", "🐨", "🐼", "🦘", "🦡", "🐾", "🦃", "🐔", "🐓", "🐣", "🐤", "🐥", "🐦", "🐧", "🕊️", "🦅", "🦆", "🦢", "🦉", "🦚", "🦜", "🐸", "🐊", "🐢", "🦎", "🐍", "🐲", "🐉", "🦕", "🦖", "🐳", "🐋", "🐬", "🐟", "🐠", "🐡", "🦈", "🐙", "🐚", "🐌", "🦋", "🐛", "🐜", "🐝", "🐞", "🦗", "🕷️", "🕸️", "🦂", "🦟", "🦠", "💐", "🌸", "💮", "🏵️", "🌱", "🌲", "🌳", "🌴", "🌵", "🌾", "🌿", "☘️", "🍀", "🍁", "🍂", "🍃"],
food_list: ["🍇", "🍈", "🍉", "🍊", "🍋", "🍌", "🍍", "🥭", "🍎", "🍏", "🍐", "🍑", "🍒", "🍓", "🥝", "🍅", "🥥", "🥑", "🍆", "🥔", "🥕", "🌽", "🌶️", "🥒", "🥬", "🥦", "🍄", "🥜", "🌰", "🍞", "🥐", "🥖", "🥨", "🥯", "🥞", "🧀", "🍖", "🍗", "🥩", "🥓", "🍔", "🍟", "🍕", "🌭", "🥪", "🌮", "🌯", "🥙", "🥚", "🍳", "🥘", "🍲", "🥣", "🥗", "🍿", "🧂", "🥫", "🍱", "🍘", "🍙", "🍚", "🍛", "🍜", "🍝", "🍠", "🍢", "🍣", "🍤", "🍥", "🥮", "🍡", "🥟", "🥠", "🥡", "🦀", "🦞", "🦐", "🦑", "🍦", "🍧", "🍨", "🍩", "🍪", "🎂", "🍰", "🧁", "🥧", "🍫", "🍬", "🍭", "🍮", "🍯", "🍼", "🥛", "☕", "🍵", "🍶", "🍾", "🍷", "🍸", "🍹", "🍺", "🍻", "🥂", "🥃", "🥤", "🥢", "🍽️", "🍴", "🥄", "🔪", "🏺"],
active_list: ["🎃", "🎄", "🎆", "🎇", "🧨", "✨", "🎈", "🎉", "🎊", "🎋", "🎍", "🎎", "🎏", "🎐", "🎑", "🧧", "🎀", "🎁", "🎗️", "🎟️", "🎫", "🎖️", "🏆", "🏅", "🥇", "🥈", "🥉", "⚽", "⚾", "🥎", "🏀", "🏐", "🏈", "🏉", "🎾", "🥏", "🎳", "🏏", "🏑", "🏒", "🥍", "🏓", "🏸", "🥊", "🥋", "🥅", "⛳", "⛸️", "🎣", "🎽", "🎿", "🛷", "🥌", "🎯", "🎱", "🔮", "🧿", "🎮", "🕹️", "🎰", "🎲", "🧩", "🧸", "♠️", "♥️️", "♦️", "♣️", "♟️", "🃏", "🀄", "🎴", "🎭", "🖼️", "🎨", "🧵", "🧶"],
pot_list: ["🌍", "🌎", "🌏", "🌐", "🗺️", "🗾", "🧭", "🏔️", "⛰️", "🌋", "🗻", "🏕️", "🏖️", "🏜️", "🏝️", "🏞️", "🏟️", "🏛️", "🏗️", "🧱", "🏘️", "🏚️", "🏠", "🏡", "🏢", "🏣", "🏤", "🏥", "🏦", "🏨", "🏩", "🏪", "🏫", "🏬", "🏭", "🏯", "🏰", "💒", "🗼", "🗽", "⛪", "🕌", "🕍", "⛩️", "🕋", "⛲", "⛺", "🌁", "🌃", "🏙️", "🌄", "🌅", "🌆", "🌇", "🌉", "♨️", "🎠", "🎡", "🎢", "💈", "🎪", "🚂", "🚃", "🚄", "🚅", "🚆", "🚇", "🚈", "🚉", "🚊", "🚝", "🚞", "🚋", "🚌", "🚍", "🚎", "🚐", "🚑", "🚒", "🚓", "🚔", "🚕", "🚖", "🚗", "🚘", "🚙", "🚚", "🚛", "🚜", "🏎️", "🏍️", "🛵", "🚲", "🛴", "🛹", "🚏", "🛣️", "🛤️", "🛢️", "⛽", "🚨", "🚥", "🚦", "🛑", "🚧", "⚓", "⛵", "🛶", "🚤", "🛳️", "⛴️", "🛥️", "🚢", "✈️", "🛩️", "🛫", "🛬", "💺", "🚁", "🚟", "🚠", "🚡", "🛰️", "🚀", "🛸", "🛎️", "🧳", "⌛", "⏳", "⌚", "⏰", "⏱️", "⏲️", "🕰️", "🕛", "🕧", "🕐", "🕜", "🕑", "🕝", "🕒", "🕞", "🕓", "🕟", "🕔", "🕠", "🕕", "🕡", "🕖", "🕢", "🕗", "🕣", "🕘", "🕤", "🕙", "🕥", "🕚", "🕦", "🌑", "🌒", "🌓", "🌔", "🌕", "🌖", "🌗", "🌘", "🌙", "🌚", "🌛", "🌜", "🌡️", "☀️", "🌝", "🌞", "⭐", "🌟", "🌠", "🌌", "☁️", "⛅", "⛈️", "🌤️", "🌥️", "🌦️", "🌧️", "🌨️", "🌩️", "🌪️", "🌫️", "🌬️", "🌀", "🌈", "🌂", "☂️", "☔", "⛱️", "⚡", "❄️", "☃️", "⛄", "☄️", "🔥", "💧", "🌊"],
obj_list: ["👓", "🕶️", "🥽", "🥼", "👔", "👕", "👖", "🧣", "🧤", "🧥", "🧦", "👗", "👘", "👙", "👚", "👛", "👜", "👝", "🛍️", "🎒", "👞", "👟", "🥾", "🥿", "👠", "👡", "👢", "👑", "👒", "🎩", "🎓", "🧢", "⛑️", "📿", "💄", "💍", "💎", "🔇", "🔈", "🔉", "🔊", "📢", "📣", "📯", "🔔", "🔕", "🎼", "🎵", "🎶", "🎙️", "🎚️", "🎛️", "🎤", "🎧", "📻", "🎷", "🎸", "🎹", "🎺", "🎻", "🥁", "📱", "📲", "☎️", "📞", "📟", "📠", "🔋", "🔌", "💻", "🖥️", "🖨️", "⌨️", "🖱️", "🖲️", "💽", "💾", "💿", "📀", "🧮", "🎥", "🎞️", "📽️", "🎬", "📺", "📷", "📸", "📹", "📼", "🔍", "🔎", "🕯️", "💡", "🔦", "🏮", "📔", "📕", "📖", "📗", "📘", "📙", "📚", "📓", "📒", "📃", "📜", "📄", "📰", "🗞️", "📑", "🔖", "🏷️", "💰", "💴", "💵", "💶", "💷", "💸", "💳", "🧾", "💹", "💱", "💲", "✉️", "📧", "📨", "📩", "📤", "📥", "📦", "📫", "📪", "📬", "📭", "📮", "🗳️", "✏️", "✒️", "🖋️", "🖊️", "🖌️", "🖍️", "📝", "💼", "📁", "📂", "🗂️", "📅", "📆", "🗒️", "🗓️", "📇", "📈", "📉", "📊", "📋", "📌", "📍", "📎", "🖇️", "📏", "📐", "✂️", "🗃️", "🗄️", "🗑️", "🔒", "🔓", "🔏", "🔐", "🔑", "🗝️", "🔨", "🪓", "⛏️", "⚒️", "🛠️", "🗡️", "⚔️", "🔫", "🏹", "🛡️", "🔧", "🔩", "⚙️", "🗜️", "⚖️", "🔗", "⛓️", "🧰", "🧲", "⚗️", "🧪", "🧫", "🧬", "🔬", "🔭", "📡", "💉", "💊", "🚪", "🛏️", "🛋️", "🚽", "🚿", "🛁", "🧴", "🧷", "🧹", "🧺", "🧻", "🧼", "🧽", "🧯", "🛒", "🚬", "⚰️", "⚱️", "🗿"]
};
},
methods: {
// 表情选择
icon_select(icon) {
this.$emit("select", icon);
// 常用记录
let list = JSON.parse(localStorage.getItem("icon_list"));
if (list == null) {
list = [icon];
} else if (!list.includes(icon)) {
list.unshift(icon);
if (list.length > 16) {
list.pop();
}
}
this.use_list = list;
localStorage.setItem("icon_list", JSON.stringify(list));
},
// 初始化
init() {
let list = JSON.parse(localStorage.getItem("icon_list"));
if (list == null) {
list = [];
localStorage.setItem("icon_list", JSON.stringify(list));
} else {
this.use_list = list;
}
}
},
created() {
this.init();
}
};
</script>
<style lang="less" scoped>
.container {
width: 100%;
.content {
width: 300px;
height: 400px;
overflow-x: hidden;
overflow-y: scroll;
background: #fff;
.content-title {
position: sticky;
top: 0;
padding: 2px 0 6px 12px;
font-size: 12px;
color: #999;
font-weight: 400;
background-color: hsla(0, 0%, 100%, .95);
z-index: 10;
}
.emoji-wrap {
width: 100%;
padding: 0 0 0 5px;
.item {
position: relative;
width: 36px;
height: 36px;
display: inline-block;
box-sizing: border-box;
text-align: center;
.item-icon-list {
font-size: 18px;
overflow: hidden;
display: inline-block;
cursor: pointer;
//background: #00a6a6;
padding: 5px;
// 取消双击选择文字-------start
-moz-user-select: none; /*火狐*/
-webkit-user-select: none; /*webkit浏览器*/
-ms-user-select: none; /*IE10*/
-khtml-user-select: none; /*早期浏览器*/
user-select: none;
// 取消双击选择文字-------end
}
}
.item-icon-list:hover {
padding: 0;
font-size: 24px;
}
}
}
.content::-webkit-scrollbar {
width: 0;
}
}
</style>
怎么使用
很简单,两行代码搞定
<Emoji @select="addEmoji" />
addEmoji(icon) {
console.log(icon);
},
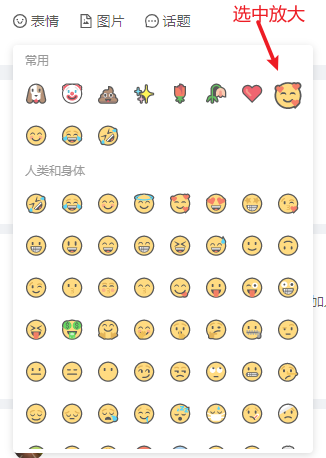
最终效果




大佬
好厉害,不过我想自定义emoj细节 该如何应对?
大佬
大佬
💢 你是来劈瓜的
1
哪怕你告诉我怎么用,我也依然不会用
大佬
大佬
大佬
看上去还不赖,我的朋友