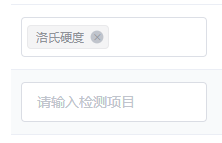
select 远程搜索
页面代码
el-select(v-model="uList[scope.$index]['itemName']" multiple filterable remote reserve-keyword placeholder="请输入检测项目" :remote-method="remoteMethod" :loading="loading") el-option(v-for="(item, i) in list" :key="i" :label="item.label" :value="item.value")
需要的值
list:[],
testB3: [ { label: "布氏硬度", value: "布氏硬度" }, { label: "洛氏硬度", value: "洛氏硬度" }, ],
方法
remoteMethod(query) { let that = this; if (query !== '') { this.loading = true; let test = JSON.parse(JSON.stringify(that.testB3)); setTimeout(() => { that.loading = false; that.list = test.filter(item => { return item.label.toLowerCase().indexOf(query.toLowerCase()) > -1; }); }, 200); that.list = test; } else { that.list = []; } },
问:怎么把这个select远程搜索方法封装成一个公用方法?












 下面一选上面也会跟着动,所以才会头疼二次赋值的问题
下面一选上面也会跟着动,所以才会头疼二次赋值的问题

写了个例子,看看能解决你的问题不。