【友人帐】blog 友链整理
上周偶然看到一个帖子,说是要加友链,大G屁颠屁颠的就在帖子下面回复“加我加我”,你看,我就很矜持。
并不是不想扩充自己的友链,而是我的博客压根没有这个东西。
友链本身还是很有意义的,可以把你遇到的好的博主放上去,以后再浏览就不会迷路。
其实vitepress本身是有menber组件的,用于说明项目的组成成员。虽然可以用作友链,不过作为非常审美的前端菜鸡而言,手动diy似乎更有意思。
我需要一个通用的友链展示组件--
组件的html:
<h2 class="h2title">鱼油</h2> <p>一起摸鱼的伙伴,相遇于偶然,下次见面会是什么时候呢?</p> <div class="teachercontent"> <div class="cardcontent" v-for="(item, index) in peopledata.fishfrends" :key="index" @click="openright(item)" > <div class="card"> <img class="avater" :src="item.img" /> <div class="infor"> <h4 class="thename">{{ item.name }}</h4> <p class="himdes">{{ item.des }}</p> <p class="look">{{ item.look }}</p> </div> </div> </div> </div>
组件所需的样式:
.h2title { font-family: "catbite"; font-size: 28px; line-height: 28px; margin-top: 24px; margin-bottom: 18px; } .teachercontent { width: 100%; display: flex; flex-wrap: wrap; } .cardcontent { width: 380px; margin-top: 24px; display: flex; font-family: "liuhuan", Arial, "Microsoft YaHei"; transition: all 0.5s linear; overflow: hidden; margin-right: 24px; cursor: pointer; .card { width: 380px; height: 120px; padding: 16px; background: rgba(255, 255, 255, 0.1); -webkit-backdrop-filter: blur(8px); backdrop-filter: blur(8px); border-radius: 25px; box-shadow: inset 0 0 6px rgba(255, 255, 255, 0.2); transition: all 0.5s linear; position: relative; display: flex; overflow: hidden; box-sizing: border-box; .avater { width: 80px; height: 80px; border-radius: 50px; margin-right: 20px; object-fit: cover; } .infor { width: 248px; height: 80px; display: flex; flex-direction: column; justify-content: space-evenly; .thename { font-size: 18px; font-weight: bolder; font-family: "catbite", Arial, "Microsoft YaHei"; } .himdes { font-size: 16px; width: 248px; overflow: hidden; text-overflow: ellipsis; word-break: break-all; white-space: nowrap; } .look { font-size: 16px; } } } .card:hover { background: rgba(0, 0, 0, 0.1); box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3); } }
组件对应的数据:
teacherdata: [ { img: "https://tmx.fishpi.cn/image/head.jpg", name: "鼠鼠在碎觉", des: "鼠鼠在碎觉,请勿打扰~", look: "我的摸鱼导师", link: "https://www.sszsj.cc/", store: "刷github碰到的", }, { img: " https://my.hancel.org/media/logo.jpg", name: "hancel", des: "人生而自由,却无往不在枷锁之中。", look: "超强叮当猫", link: "https://my.hancel.org/", store: "", }, ],
emm 水平有限,代码臃肿,另外没有考虑移动端的显示适配,有时间再去改进罢,。
ogay这样我们就得到了可以随意扩充的友链展示空间。
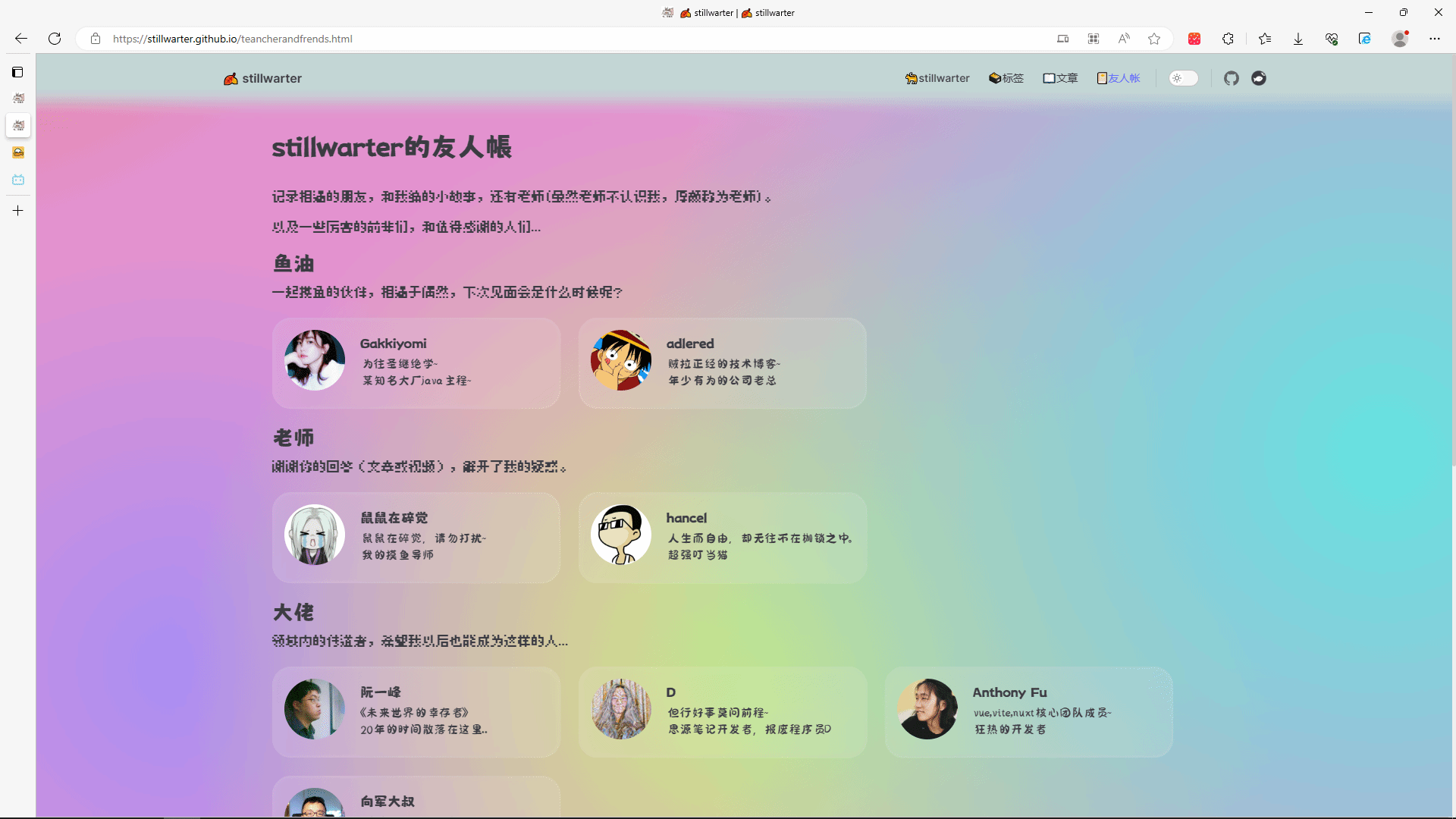
为了不让页面显得单调,我用上了不同字体,不过带来的问题是更长时间的加载准备,所以这次截图看结果:


也可以直接访问
https://stillwarter.github.io/teancherandfrends.html
,加载或许会很久...完成。
最后,各位鱼油愿意添加友链的话,请留下信息。
{ img:"xxx",// 头像链接 name: "xxx", // 你的大名 des: "xxx",// 对自己的描述 link: " xxx", // 你的博客链接 }, // 下面是我的友链信息: { img:"https://file.fishpi.cn/2022/07/MOSHED2022621164630-1b1ec532.gif?imageView2/1/w/210/h/210/interlace/0/q/100", name:"stillwarter", des:"林深时见猫", link:"https://stillwarter.github.io/" }
2023.09.01更新:
新增了一些博客链接,给友链加上了鱼排链接(下方logo处),增加了D哥和阿达的store字段。














 。
。



http://ibruce.info/2015/04/04/busuanzi/
用的卜算子 你百度一下 有很多用法