摸鱼周报 20231201-1
心血来潮写一下周报。
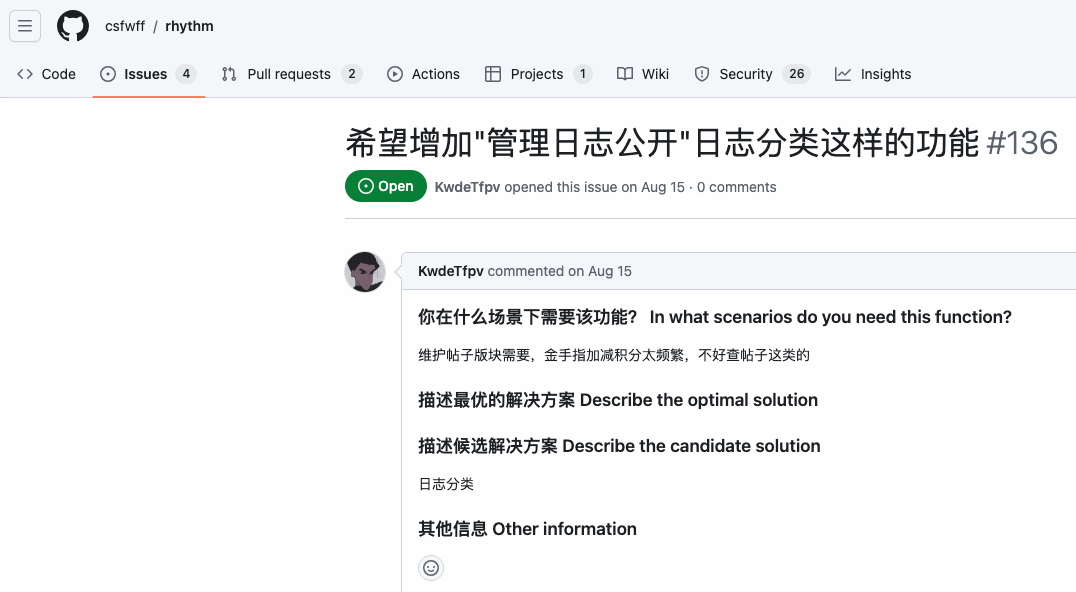
fishpi issue
大概周三我接到大G的求助,让我帮忙写点样式。需求大致是根据公开日志进行不同分组提供不同样式?

没错 是午安的issue,鱼排仍旧活跃的管理员,可惜不会爆金币。
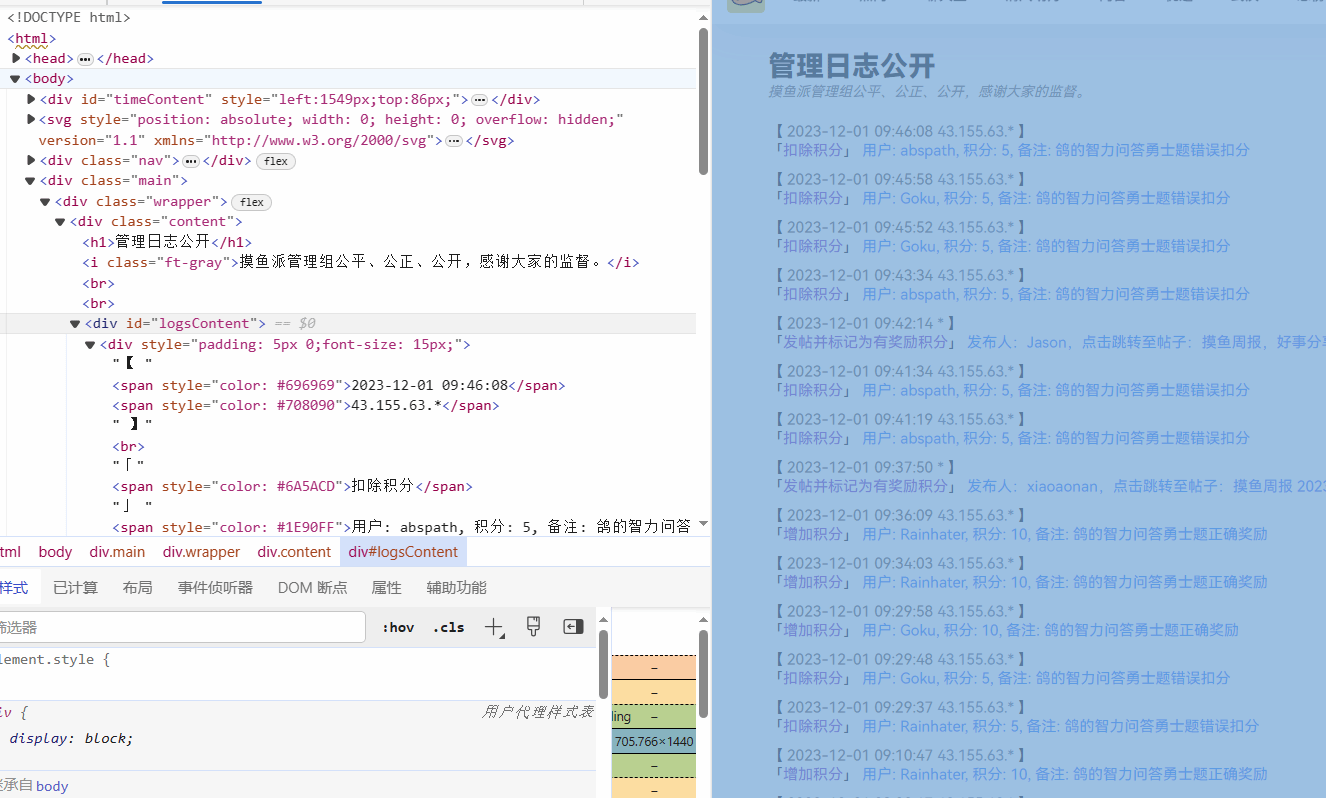
因为我对鱼排项目并不熟悉,我第二时间请教了摸瞎,询问样式所在的文件夹;然后定位公开日志对应的html元素。

大概就是logsContent这个东西。
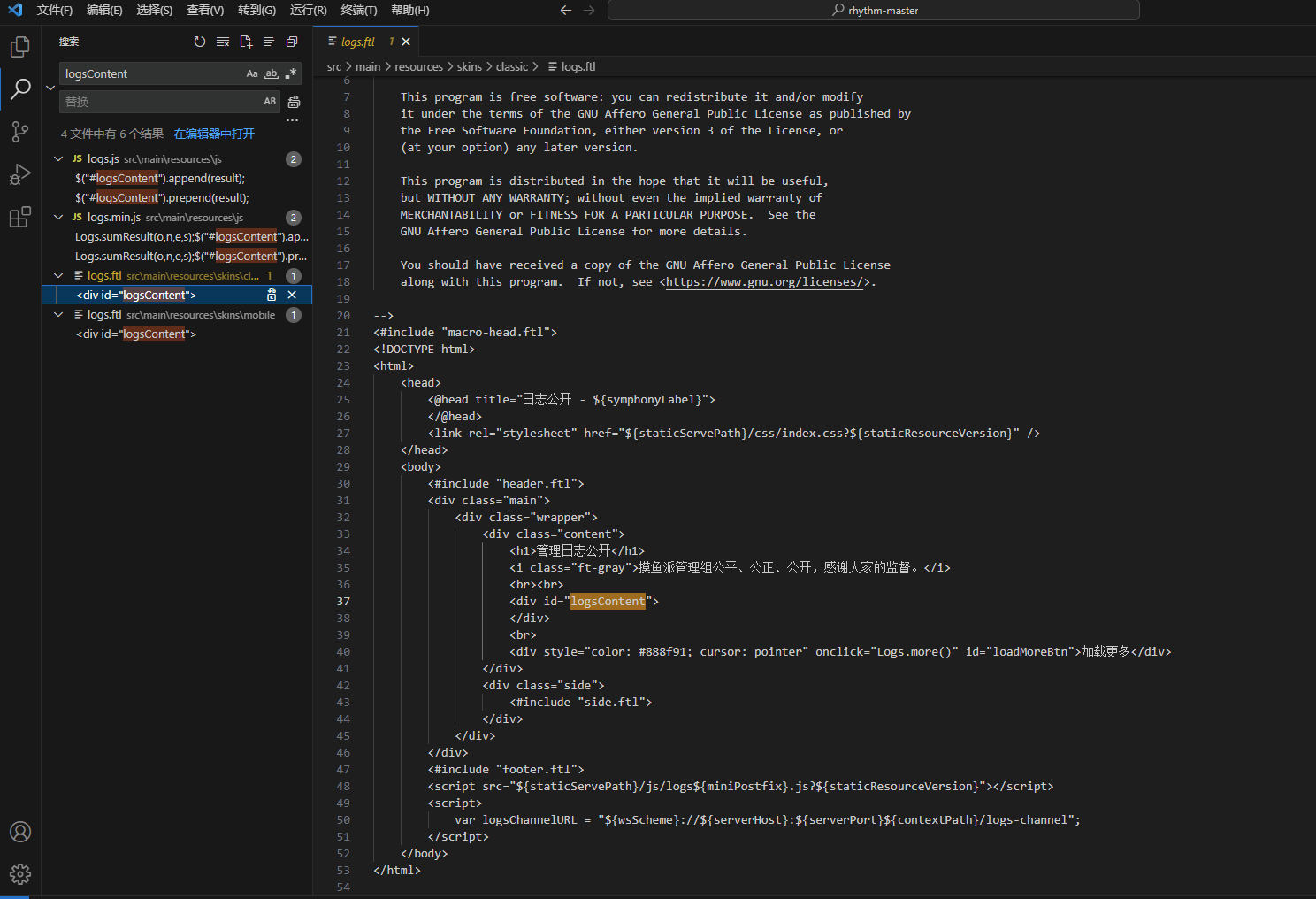
然后我们在鱼排项目(rhythm-master)去搜索这个东西。

我找到了logs.ftl这个页面模板,据摸瞎说是freemarker生成的,不过模板里并没有给出logcontent的子元素,也就是说子元素内容是后续增加的。
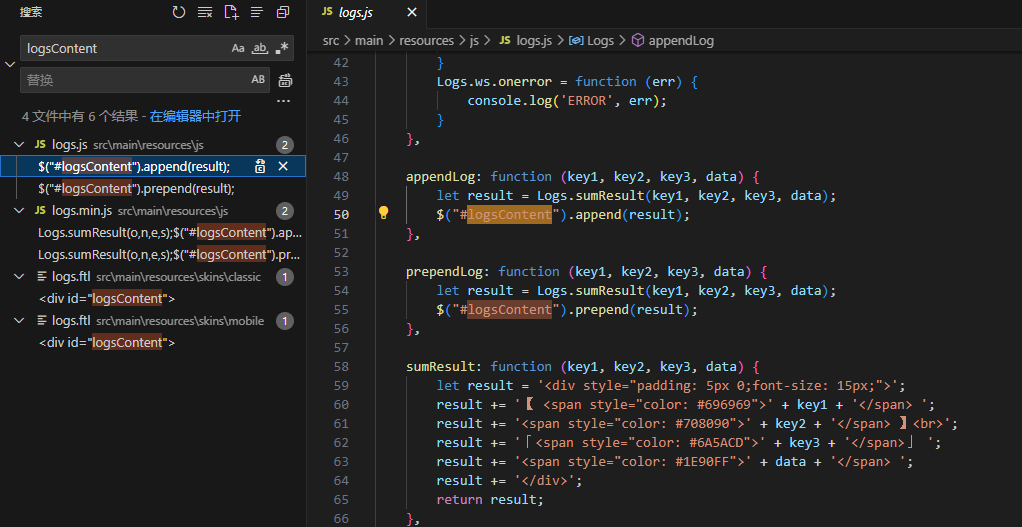
搜索栏里,logsjs文件给了填充代码。除去连接资源和逻辑处理,有关html本身的就是下面的部分(sumResult)。

对比之后,key3就是日志记录的操作内容(比如扣除积分发送弹幕啥的)。
看了看这个文件的增加人,是阿达,问了下,说是lakte框架自带的。好吧,那我也不管key3值直接去处理了。我们重写一下
sumResult: function (key1, key2, key3, data) { // let result = '<div style="padding: 5px 0;font-size: 15px;">'; // result += '【 <span style="color: #696969">' + key1 + '</span> '; // result += '<span style="color: #708090">' + key2 + '</span> 】<br>'; // result += '「<span style="color: #6A5ACD">' + key3 + '</span>」 '; // result += '<span style="color: #1E90FF">' + data + '</span> '; // result += '</div>'; // return result; /** * 根据key3值不同显示不同颜色 增加(tag) * 增加积分 绿色 tag:add * 扣除积分 红色 tag:reduce * 发送弹幕 橙色 tag:post * * 其他key值统一为 #6A5ACD tag:handle */ let result = ""; switch (key3) { case key3 === "增加积分": result = '<div style="padding: 5px 0;font-size: 15px;">'; result += '【 <span style="color: #696969">' + key1 + "</span> "; result += '<span style="color: #708090">' + key2 + "</span> 】<br>"; result += '「<span style="color: #99CC66">' + "(add)" + key3 + "</span>」 "; result += '<span style="color: #1E90FF">' + data + "</span> "; result += "</div>"; break; case key3 === "扣除积分": result = '<div style="padding: 5px 0;font-size: 15px;">'; result += '【 <span style="color: #696969">' + key1 + "</span> "; result += '<span style="color: #708090">' + key2 + "</span> 】<br>"; result += '「<span style="color: #FF6666">' + "(reduce)" + key3 + "</span>」 "; result += '<span style="color: #1E90FF">' + data + "</span> "; result += "</div>"; break; case key3 === "发送弹幕": result = '<div style="padding: 5px 0;font-size: 15px;">'; result += '【 <span style="color: #696969">' + key1 + "</span> "; result += '<span style="color: #708090">' + key2 + "</span> 】<br>"; result += '「<span style="color: #FF9900">' + "(post)" + key3 + "</span>」 "; result += '<span style="color: #1E90FF">' + data + "</span> "; result += "</div>"; break; default: result = '<div style="padding: 5px 0;font-size: 15px;">'; result += '【 <span style="color: #696969">' + key1 + "</span> "; result += '<span style="color: #708090">' + key2 + "</span> 】<br>"; result += '「<span style="color: #6A5ACD">' + "(handle)" + key3 + "</span>」 "; result += '<span style="color: #1E90FF">' + data + "</span> "; result += "</div>"; break; } return result; },
我并不会jvav,所以没有本地运行项目,把这个js给大G,就先这样吧~。不过好像还没更新,也不知道这样写有没有效果...
- 为什么不使用反引号处理result
原本就是+=扩展,就按原本的来吧(更大程度也是懒得...)
ps:其实增加样式好像除了醒目一点,也没什么其他用处?要想更好管理日志得话...做个搜索栏或过滤器更好吧。另外神魔时候把我拉到开发群鸭,学习一下大佬的开放技术😋
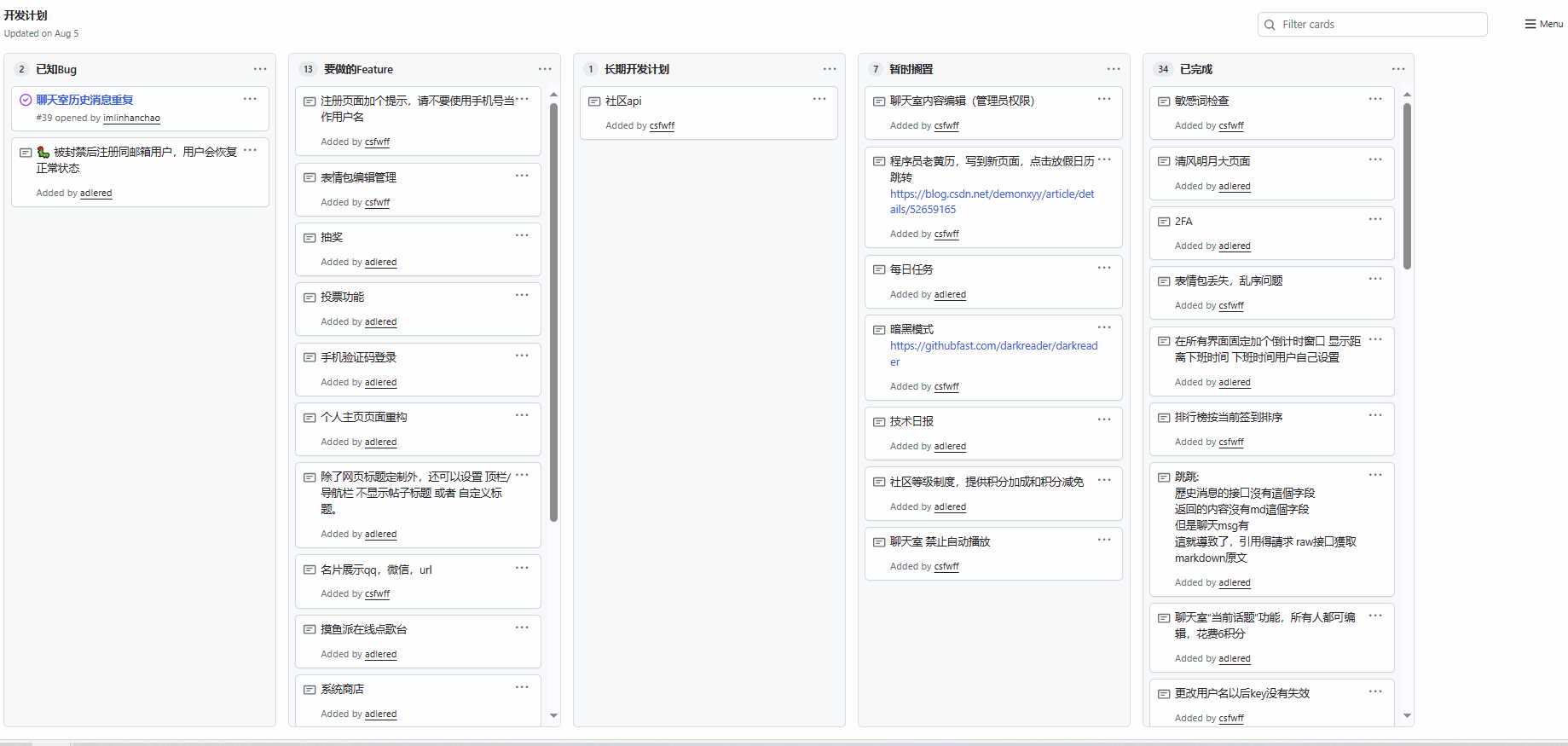
fishpi project
大G本意是让我提pr的,但我以没有提过pr拒绝;fishpi是不错的开源项目,各位踊跃参与鸭😋

可以看出早期开放组成员还是很有热情的,很多feather都已经完成,一个项目的生命周期有限,目前似乎进入了维护阶段?
node start
近段时间一直想看看webpack等一些web工程化得东西,后来发现都绕不开node。于是乎又又又重新弄起node...
大三第一次接触node,当时看的是nodejs深入浅出,想着学一学做点学校大任务也好(我是真对jvav提不起兴趣,当时我们得java课程教的java web是jsp 依托答辩 我是半点看不出code之美)
当时实力有限压根看不明白,还以为自己是一知半解...等到工作接触webpack npm啥得还是一脸懵逼。
中途本来想好好根据文档看得,但是node文档也算庞大了,有点无从下手得感觉,所以这次从最基本,最简单得下手。
去年得年末,还是疫情得尾巴,当时在家又回看了红宝书啥的,算是会用一些js了,这个年末,希望能看明白点node得应用吧。(node源码有c,c++,暂时没打算去读)
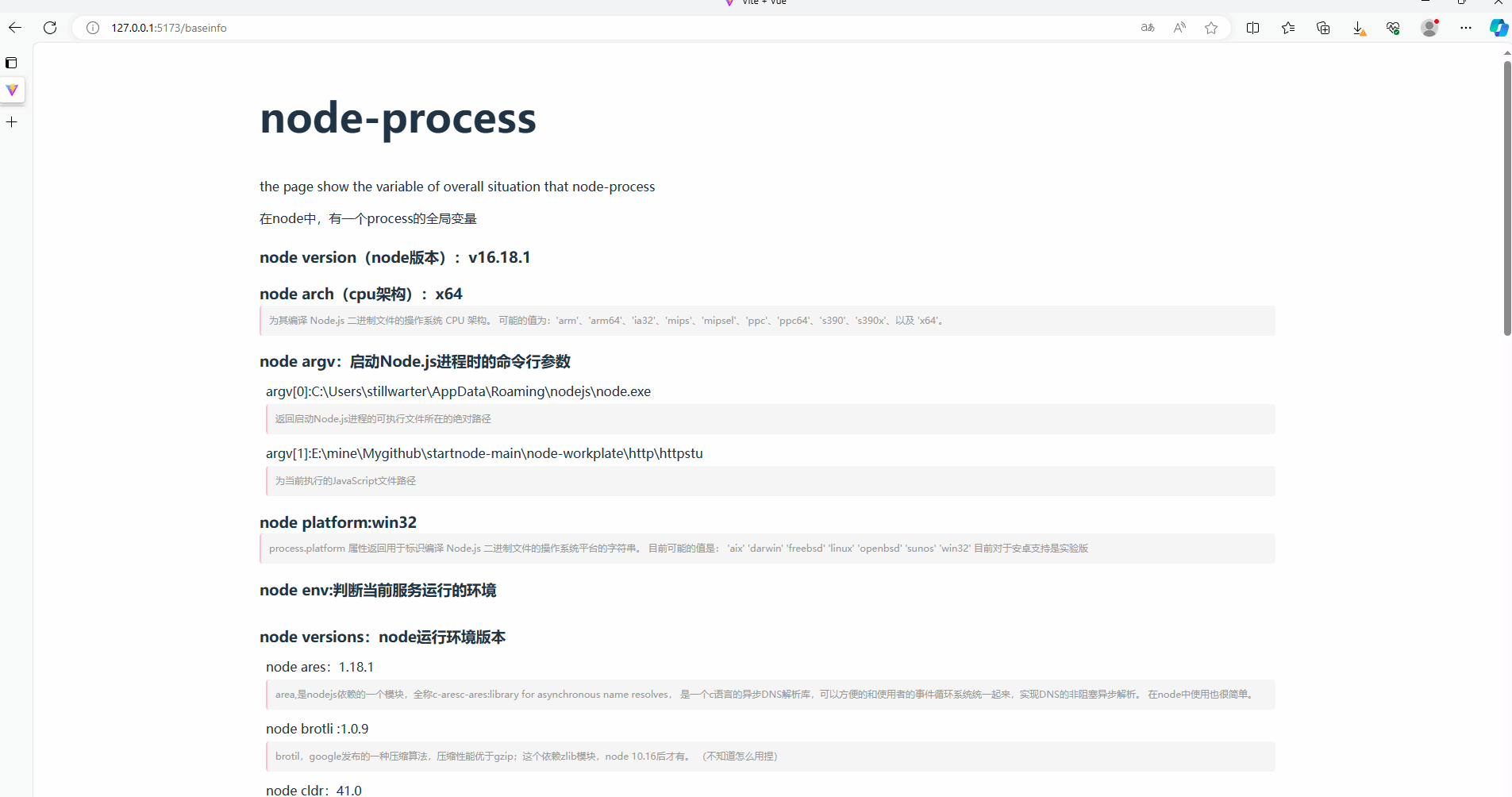
目前只看了些process全局对象的东西,在春节之前会一直更新(不过最近一直和朋友嘎嘎上分,更新频率会很低吧)。

代码仓库:
https://github.com/stillwarter/startnode
ps:要是你也想看看node,有时间可以瞅瞅我得代码仓库。
-
TGIF
4 引用























我哭了,看哭了,终于有人看到了,猫猫学长,请加入鱼排开发
猫猫要开impart?带我一个!
猫猫学长教我前端