“呱!!!!” - 我是怎么让 OJ 快乐起来的
1.快乐的引言
众所周知,没有人喜欢按照学校的规程学习,尤其是必须要完成类似于helloworld的无数种变体的检测智力的题目
😭
但是面对着几百道难以言说的学校OJ网站的标准课程任务 (是真的很弱智),我感到愁眉不展,难道,难道真的要把时间花在这样的破东西上面吗???!!
so,我开启了一项技术革 (wai) 新 (gua) 计划,旨在解决各种令人头疼的问题
很高兴的是,我在“利用F12不找到平台BUG的比赛中”取得了2分钟的好成绩。在好几天(bushi)的努力之下(还包括学习怎么开发网页插件和油猴脚本),我成功的研究出来 “OJ快乐器1.0版本”,待我娓娓道来~
2.烦人的设定
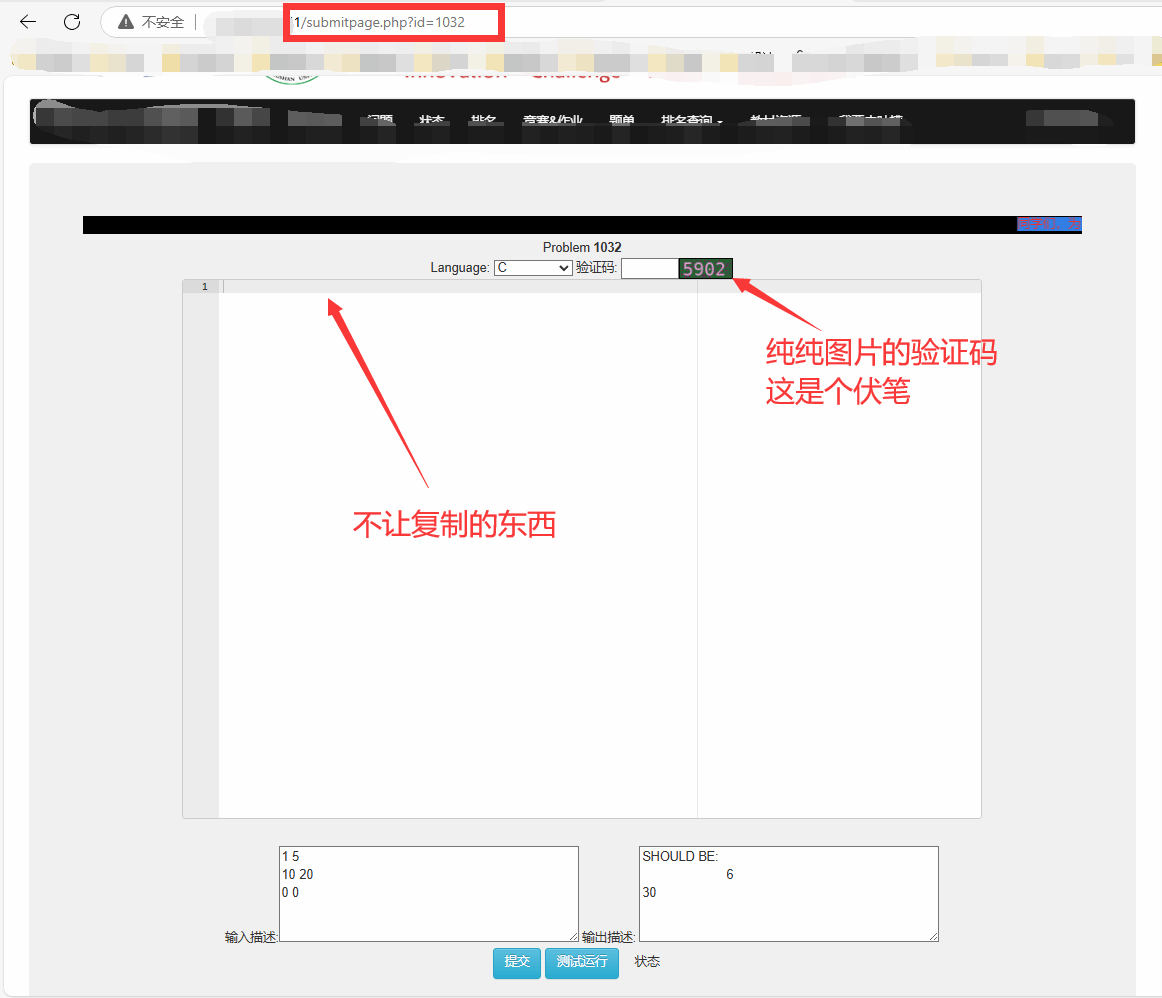
我们亲爱的(byd)OJ平台,为了防止亲爱的同学们去网上搜题,甚至关闭了复制和粘贴的功能。这就意味着,你必须要在网页上面的超级无敌难用的编辑器打代码,而且还要随时面对网页无响应导致你的代码全部丢失、还没办法复制下来、而且你点提交之后也无法再看到你的代码了的问题。这就,,,挺nt的。

总之,用这玩意简直就是折磨,而且再让你把课本上每一道例题都做一遍(甚至还有作业),总共甚至有上千道!
救命呀:( 救救我呀:(
所以目前我们需要解决的问题就很明了了:
- 解决复制粘贴问题
- 怎么更方便的做题
不过,事情可能没有这么复杂
3.搞笑的BUG
在计算机课上,我的同桌在疯狂研究怎么计算a+b=?的复杂问题,我却只能打开开发人员面板来简单的研究一下网页
一波搜索,线索产生了

其实藏得不深
但是很明显,直接修改名称是没有任何意义的,我们要对文件下手
当修改完名称之后,右键可以直接访问到js文件(不是,真的没有一点权限隔离嘛,,,)

文件如上

地址就这么简单,,,,
so当我把文件内容复制进

把内容替换,复制和粘贴就可以直接使用啦~
不过这样每次使用还需要进行很复杂的操作,所以有三种办法:油猴脚本、插件和本地文件替换
三种方法尝试下来,还是本地文件替换最方便:下载js文件->指定替换->OK!!!

4.复杂的玩法
现在就是另外一点:怎么样让AI来写这些题呢?
前排说明:我并不是不会写,纯粹就是觉得这玩意浪费时间,请不要用于别的用途!

结构很明显,我们再看提交页面

so 部分代码如下
function getProblemPageURL() {
const urlParams = new URLSearchParams(window.location.search);
const id = urlParams.get('id');
returnhttp://xxx/problem.php?id=${id};
}
在提交页面,获取问题页面HTML文件内容
async function getProblemContent() {
const problemPageURL = getProblemPageURL();
const response = await fetch(problemPageURL);if (!response.ok) {
throw new Error(HTTP error! Status: ${response.status});
}const html = await response.text();
const parser = new DOMParser();
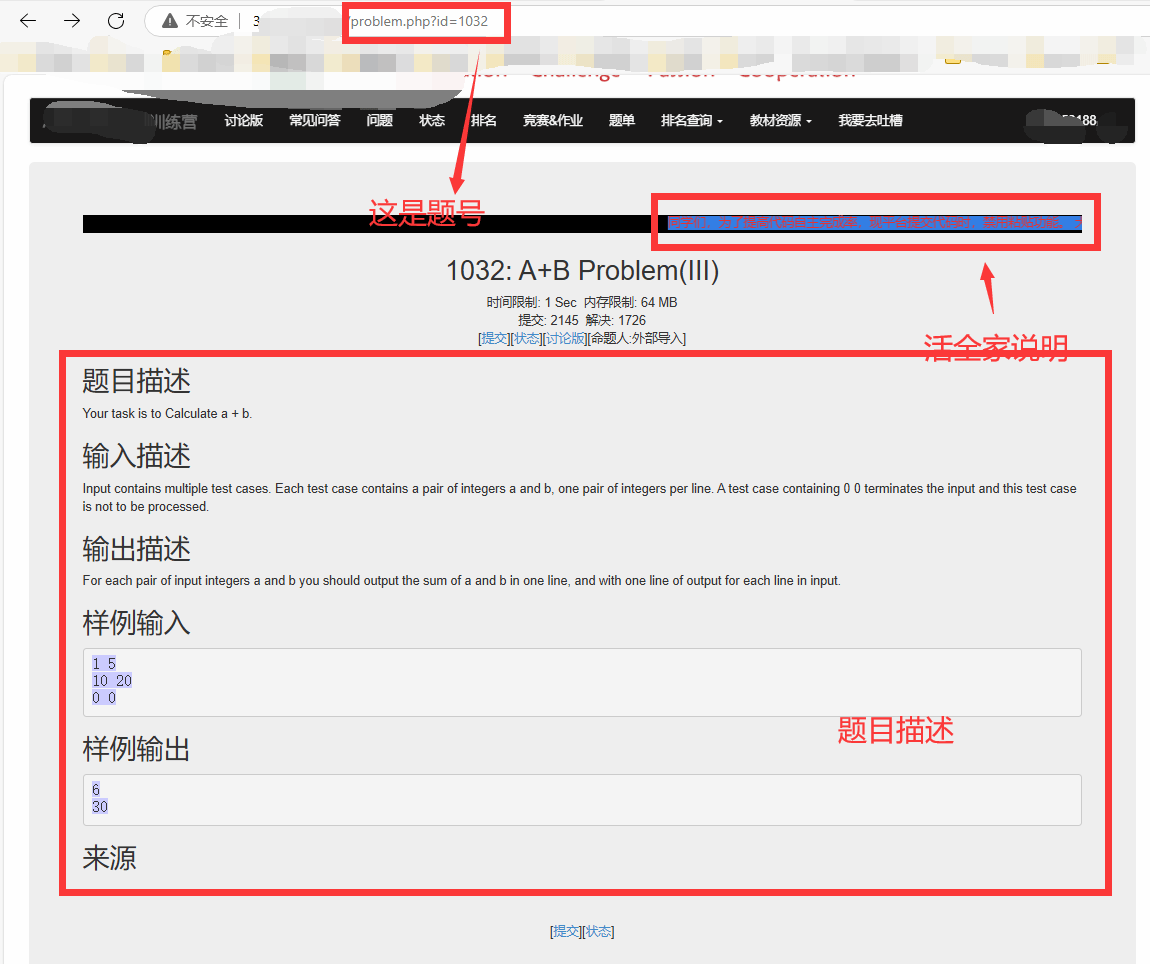
const doc = parser.parseFromString(html, 'text/html');const descriptionHeader = doc.evaluate('//h2[contains(text(), "题目描述")]', doc, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null).singleNodeValue;
const outputHeader = doc.evaluate('//h2[contains(text(), "来源")]', doc, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null).singleNodeValue;if (!descriptionHeader || !outputHeader) {
console.error("无法找到题目描述或样例输出部分");
return null;
}let content = '';
let currentElement = descriptionHeader.nextElementSibling;while (currentElement && (currentElement !== outputHeader.nextElementSibling.nextElementSibling)) {
content += currentElement.innerText + '\n';
currentElement = currentElement.nextElementSibling;
}return content.trim();
}
获取真正需要的部分(上文中框起来的部分)
即:题目,描述、输入输出案例
之后发送给AI(这里我用同义千问,有送的token)
const problemContent = await getProblemContent();
异步处理,返回数据再进行处理,之后进行判断,如果正确就自动复制
copyToClipboard(cleanedSolution);
之后弹出提示,这样就可以愉快的粘贴上去啦~
这样,最基础的做题工具就完成啦
虽然真的很原始,但是我也就是一天就从接触到平台到开发出这个,也还挺快的
😋
5.愉快的未来
好了好了,从开心的心情转过来
这就有人问了:哎,你这怎么还是需要人手工去输东西呀,这太麻烦了
其实是可以搞的,毕竟你看:

文件就是个png文件,虽然是随机生成的(同样的网址也会刷新出不一样的,算法咱不了解)
但是这玩意人工智能绝对可以认出来呀
那不就意味着,,
嗯~~~
嗯!
不多说啦,以后见!
😋





带楼
1
带楼
好
大佬
好了眼睛确实瞎了,还寻思QJ快乐啥,呢破摩托出的一个比一个快,质量一个比一个差

好家伙 这么玩是吧
2
1
大佬
有趣的题目,我觉得老师应该布置两道,一个老实敲代码, 一个邪道速通
大部分都是教材上面的课后题,简单的难以评价,他这老师自己也不会做啥题,出的题也都是一坨
哈哈哈哈哈哈哈!这是online judge!
无奈之举呀,我们非要在这种垃圾东西上面做题,,,
天都塌了,好像更新了😭
评论+1
嗯?
看不懂啊,大佬
6