后端瞎学之 --Vue 组件实现父传子、子传父
后端瞎学之--Vue组件实现父传子、子传父
今儿在聊天室otis问了一个如何实现vue子传父,刚好前一个月也被临时调遣去做了一个月的*‘前端cv工程师'*,也多少能看懂一点儿,顺带看了一下怎么实现,今儿也算有一点点收获。
首先我们有父组件A,子组件a。
父组件A:
<template> <div class="hello"> <h2>这里是父组件A</h2> <h3>我喜欢{{likeThings}}</h3> <span><a @updateData="updateData" :likeThings="likeThings"/></span> </div> </template> <script> import a from "./aa"; export default { components: { a, }, data() { return { likeThings: "唱、跳、rap、篮球", }; }, methods: { updateData(data) { this.likeThings= data; }, }, }; </script>
子组件a:
<template> <div class="home"> <h1>我是子组件a</h1> <h2>我的父组件喜欢{{likeThings}}</h2> <h2 @click="changeData('坤坤')">点击以实现emit子传父</h2> </div> </template> <script> export default { props: { likeThings: { type:String, }, }, methods: { changeData(val) { this.$emit("updateData", val); }, }, }; </script>
一、父传子
父传子好实现,只需要:
1、父组件定义好 likeThings: "唱、跳、rap、篮球",
2、子组件props中接收属性likeThings
3、父组件在引用子组件时传入:likeThings="likeThings"
4、子组件对传过来的值进行使用。
二、子传父
子传父需要使用到$emit进行调用传值
1、父组件定义好 likeThings: "唱、跳、rap、篮球",
2、定义一个参数来接子组件传来的参数updateData(data) {对数据处理}
3、引用子组件时 将方法传给子组件@updateData="updateData"
4、子组件中定义一个方法用来传递参数changeData(val) { this.$emit("updateData", val); },并调用@click="changeData('坤坤')"
这样一来触发到子组件的changeData方法时就实现了数据子传父的传递。
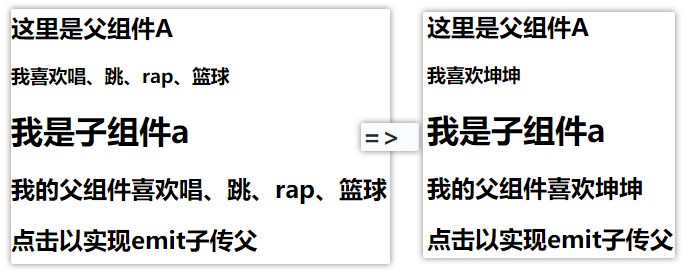
三、效果:

四、结尾
嘿嘿这里是练习时常两年半的不热爱工作,但热爱生活,比奇堡最最最棒的竖笛演奏艺术家-------章鱼哥!🎶
第一次写东西,虽然是个简单的知识点。后端一个,其中有错误还请大家订正。
加油,共勉!
-
前端
163 引用








好样的,章鱼哥!
还是海超人教的好~
唱跳rap篮球?你不对劲!黑粉~
守护最好的坤坤
可以的,像前端这些自己封装的组件都是靠父传子来实现的,自己封装组件好用好修改,不然每次用到相同的组件都要多一串代码
这个方法不好。
你这个方法要是吴亦凡要进去子组件跟坤坤打篮球不就麻烦了,一会周杰伦也要进去打篮球
你好