【猫问】多 proxy 代理设置
情况是这样,有个项目是2个后台正在做,是内网开发,两位后台的服务地址不一样。
这是我的vite.config.ts的proxy:
proxy:{ "/dev-api":{ target:"http://168.1.1.3:xxxx/", chageOrigin:true, rewrite:path=>path.replace(/^\/dev-api/,"") }, "/api":{ target:"http://168.1.1.193:xxxx/", chageOrigin:true, rewrite:path=>path.replace(/^\/dev-api/,"") } }
最开始想大概是这样(这里/dev-api和/api都是开发环境的),但是axios的config下的baseURL只能用一个target(baseURL设置的是"/dev-api"),意识到这一点后我把代理设置为如下这样并加入gitignore:
proxy:{ " /dev-api":{ target:"http://168.1.1.3:xxxx/", chageOrigin:true, rewrite:path=>path.replace(/^\/dev-api/,"") }, }
只保留需要用到的后台服务配置,另外一个后台服务并不需要我进行对接,所以注释掉了。
我想知道有没有方法能够同时响应2个proxy设置,第一个proxy设置的/api是不会触发的。
二次更新:
@imlinhanchao 这个问题其实昨天就在拷问跳老 ,但是微信上说的不是很清楚,所以贴了这个帖子,跳老给的解决方式感觉很简单:
proxy:{ "dev-api/yyyy":"http://168.1.1.xxx:xxxx/api", chageOrigin:true, rewrite:path=>path.replace(/^\/dev-api/,"") }
不过后台正在调整,所以要等后面在试试了。
笨蛋猫并没有想到加后缀的方式,这种写法可以规避baseurl检测失效,也可以设置一个另外的path代理路径,非常好用!















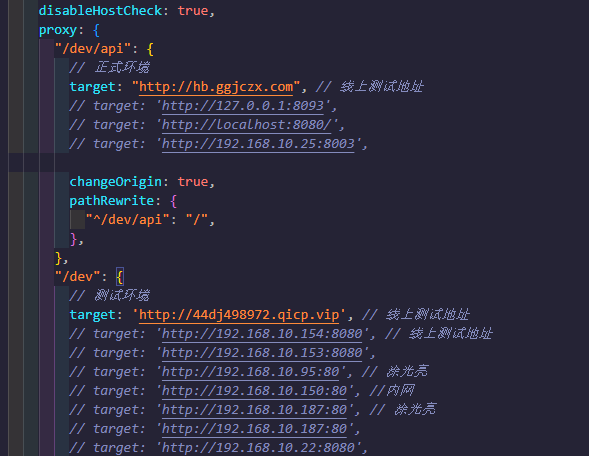
 这样?
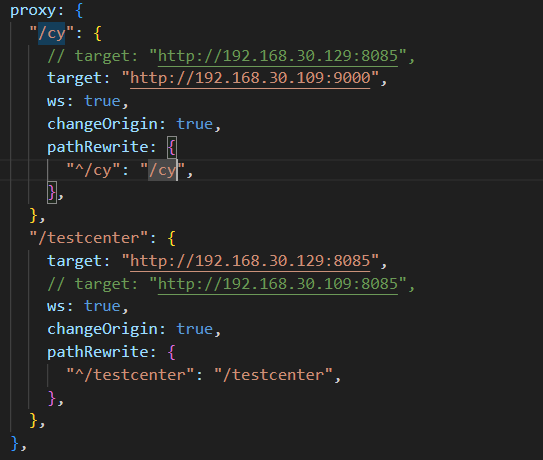
这样?


不懂得捏
没看懂捏,能不能教教我
等我精通