【整点没用的】鱼排高效工作环境
闲来无事,做了一个小脚本,可以让你工作更安心。
缘由:我想要一个ps的聊天室
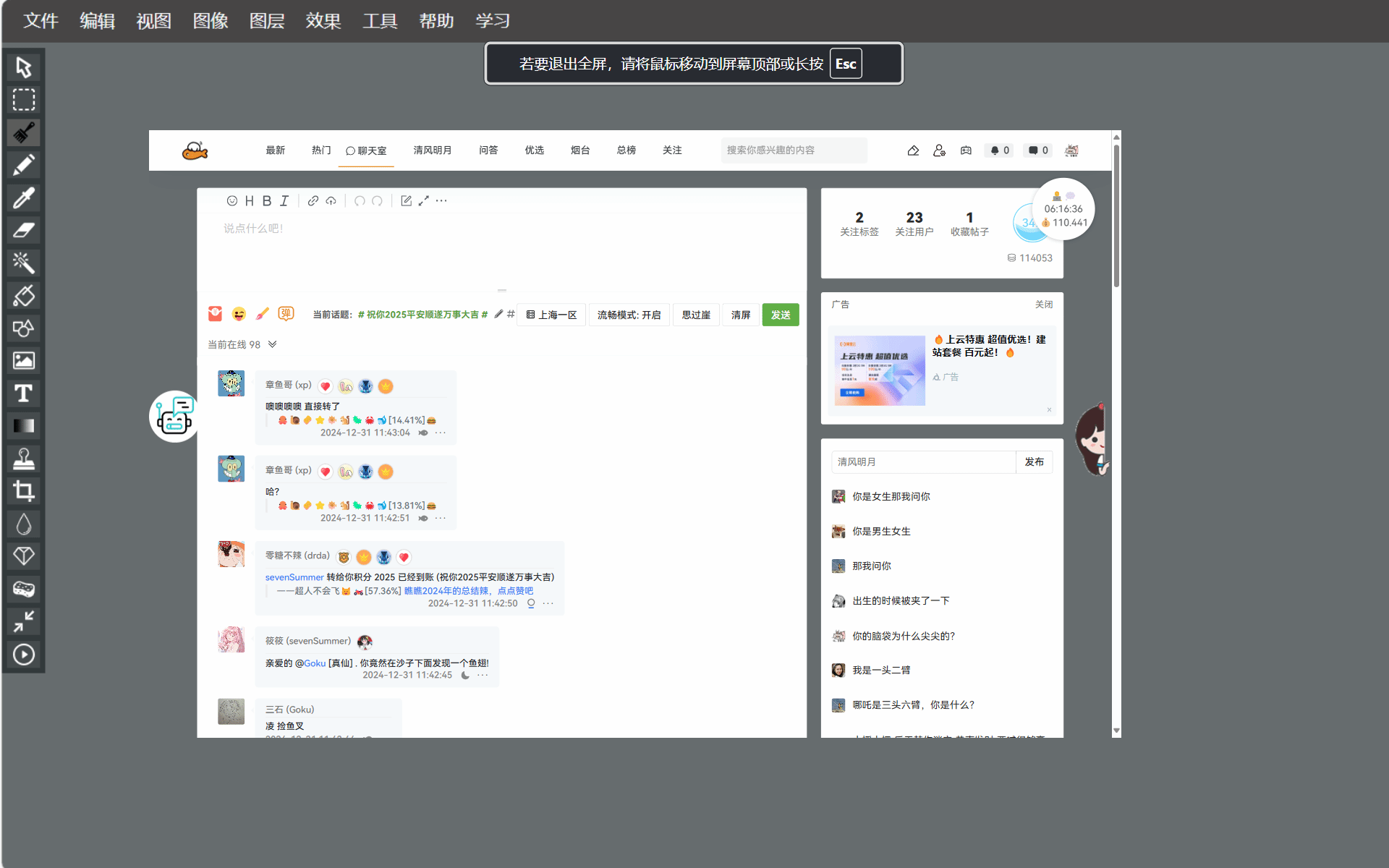
笑果:

使用:
你需要有油猴脚本,若添加该脚本不运行则需要去扩展里打开开发者模式。
脚本内容:
// ==UserScript== // @name 鱼排工作环境 // @namespace null // @version v0.0.1 // @description 提高效率,专注工作! // @author stillwarter // @match *://fishpi.cn/* // @icon https://www.google.com/s2/favicons?sz=64&domain=bing.com // @grant none // ==/UserScript== run(); function run() { setCrBox(); } function setCrBox() { // 获取body元素 setTimeout(() => { console.clear(); const style = document.createElement("style"); // 设置CSS内容 const cssText = ` .scalebox { transform: scale(0.7); position: relative; height: 100vh; overflow: auto; right:60px } .bg{ width:100vw; height:100vh; background: url(https://file.fishpi.cn/2024/12/image-9dbda873.png); background-size:cover; } `; style.textContent = cssText; document.head.appendChild(style); const body = document.body; const wrapperDiv = document.createElement("div"); const bgdiv = document.createElement("div"); wrapperDiv.className = "scalebox"; bgdiv.className = "bg"; while (body.firstChild) { wrapperDiv.appendChild(body.firstChild); } bgdiv.appendChild(wrapperDiv); body.appendChild(bgdiv); // 删除元素 const musicBox = document.querySelector("#musicBox"); musicBox.remove(); const mlb = document.querySelector(".music-list-box"); mlb.remove(); }, 10); }
目前做的很简单,当聊天室加载好后就将所有dom元素存到一个dom里,做一个包裹,然后将包裹放到准备好的背景板上,这样一个ps背景的聊天室就出现了。
不过不支持歌曲列表(yui用的fixed,我实在懒得适配)。
如果你会一点css你也可以自己设置一下样式或更改工作背景图。
以上,提前元旦快乐力!



好活!不愧是猫老师
逮捕,不好好上班是吧 😠
好活!不愧是猫老师
好好好
我草了个DJ啊,还得是你啊,猫猫!
不愧是大猫老师,没想到这么点行数就搞定了
看上去很少 逻辑也简单 😋
不亏是猫猫少爷 随便搞搞就出来了
今晚穿那套粉色的女仆装等我😋
大佬
我超! 大佬
我超大佬